Off the Top: Information Application Development Entries
Showing posts: 1-15 of 189 total posts
Weeknote - 25 October 2020
I’m returning back to something I read a bit ago from Matt Webb about getting back into a habit for blogging again. Matt’s posting about 15 rules for blogging, and my current streak is one that really struck home as I’m trying to get back to a regular writing habit, here and elsewhere. Matt’s idea for one idea per post is the old school way of knocking out quick short notes on one topic for reference for one’s self, but also sharing out for others by default. The weeknote model runs a bit counter to this, but trying to get back to a habit of capturing things and trying to get to a schedule helps get things moving again. Matt’s post is more than worth your time.
The week was heavily focussed on the work front as trying doing work that could really benefit from a good innovation space with large whiteboard and to include teammates to think and work through the flows and integrated systems. I’ve been working through a solutions to a gap that makes some easy solutions not viable due to compliance and needing to craft for a large enterprise and the constraints and diversity of needs. The start to the solution came about about 3 weeks ago and trying to work through a solution for one piece of it that would remove a lot of manual work that has a lot of opportunity for error as it scales and scope increases. Getting he foundations right is key, but I think we will have a good solution. Working through permeations of scenarios and modifications coming from vendors was a good chunk of working with large logic puzzles, but the foundation should be good. Now to work on workflows and interactions for it, or at least the first step and a solid system of record for these. I love this type of work, but it is much more sane with a good sized room, large whiteboard and stickynotes, and a few others to work through permeations and potential missing manhole covers that are created when the goal is seeing them and resolving them.
Early voting starts this week and trying to sort out when I can fit that in. While today (Sunday) was eerily quiet, which could be the cold snap or Covid cases spiking at its worst everywhere around the U.S. and people playing safe, I don’t expect that quiet to last for the week.
Read
A really quiet week on the reading front. I have some things to read this next week for a quick review that I am really looking forward to.
Watched
I sort of stumbled onto starting the Finnish crime drama, Deadwind that is on Netflix. I have only watched one episode, but I think I will stick with it. I thought it was a different series, but it has me interested.
One of the things that had me intrigued is not so much the show, but it is in Finnish. I haven’t listened to a lot of Finnish as an adult and its spoken and linguistic patterns are well outside of any language I have a passing understanding of. I was reading the closed captions and trying to pull out some words that could work as way in, but that was tough. I also realized I really liked the cinematography and focussing on closed captions and thinking about language structure was a bit in the way of what had drawn me in.
Listened
Over the past year I’ve become a fan of Rick Beato’s YouTube channel and I stumbled onto his break down of Peter Gabriel’s In Your Eyes in the episode What Makes This Song Great? Ep.27 Peter Gabriel. There is so much more to this song and with Rick had taken another 30 minutes to dig into that.
Productivity
I’ve been using Obsidian more and a release that should hit those with early access and allowing block addressability really looks good. I’m finding with what Obsidian offers I’m able to really get a lot of crosswalks between ideas, sources, authors / creators, and structures that I just didn’t have access to before. Already it feels a bit like I have a James Burke long transfer system in the works that is part of the structure of his Connections series.
The Writing Ache
It has been a while since I’ve written here, or over at Personal InfoCloud. I have an even larger stack of things in my writing queue and it is getting to the point that I am aching to write.
Shift Happened
I have a few things I really want to and need to get out. One is to take the Shift Happened series I started and made it through 4 of 16 I have outlined and I am finding the shifts myself and others saw and were living and advising through, happened to far more and they are really lost and acting as if these shifts never happened. Still.
Complexity / Social Lenses
The other thing is my Complexity / Social Lenses are now numbering in the 70s and I need to write to frame the core 12 or so I often use as half-day or full-day workshops to help others see through the fog of complexity with social and other complex environments they work and live within. I have been hoping to get these into a book, but the timing either wasn’t right or the environment (publishing company) shifted.
Information Strata
The last of these is around information depth, which I started relabelling Information Strata, that I have been including in client work and as one of the lenses related to social objects / socially mediated objects (depending if it was Jyri Engstrom or Karin Knor Cetina as one’s entry point). Information strata gets back to the core point and realization in the early 2000s that having a discussion with the subject in clear sight drastically improves the depth of the conversation, reduces errors from lack of clarity or misunderstanding, and improve conversational (information sharing) efficiency. Somehow today that basic concept is really lost and people accept the poor communication patterns as a given or don’t think to investigate a better way.
Over the last 10 years or so I started using a point system around the layers inhibiting a person from having a clear view of what is being discussed. This concept of having a clear understanding and isn’t new, it was something I learned as a communication major in many dog years ago as an undergrad. I need to do a decent write-up of this to have something to point to when helping others. I’m also realizing Info Strata leads right back to the “[Come to Me Web]” and related matters where the importance of bringing things related near has prime importance when building a service and system for someone to live and work with.
Now what I need is time and stability at the same time to get these going. Oh, and to get the ever bumped side project moving forward again.
PubPub from MIT Media Lab
I just stumbled into MIT Media Lab’s PubPub service that is an open platform for writing new research journals. It has some nice collaborative features, versioning, embraces markdown at its core, and inline discussions.
Social Circles
One of the pieces I really want to explore is how its social dimensions work. My my take on different things I write and have interest in have different social circles that I want to ping and get feedback from. But, there are subjects and groups / communities that I really would like to participate in as well. This is a more complicated and complex area that really needs work and focus. Google+ tried this but deeply flubbed it as their circles are based on individual’s perspectives and not socially constructed realities (knowing the boundaries of who is involved in a circle and having really solid social interaction design around that is a basic requirement, something nobody at Google seemed to consider nor have basic foundations in social sciences to understand this basic need). For PubPub, getting these constructs right would be really helpful and make it a really powerful service and platform.
Other than PubPub
PubPub is fairly close to what I was hoping Poetica would become and Draft app. I’ve been thinking about this for The Lenses and its subset, Social Lenses writings. Also just being able to write blogs and get knowledgeable sanity checks on them from others before posting. This is something I was trying to do with Draft app and had some success with people who are familiar with markdown (which is most people I interact with), but alerting people or subsets of groups that there is something I would really like early looks at and feedback is where it falls a bit short. It also seems like Nate Kontny is now more focussed on Highrise (light CRM service that he took over and now is CEO) than Draft. Also with the purchase of Poetica and its imminent shuttering, I’m looking at other options.
Some of what I have interest in can be found in Medium, but I’d rather just syndicate there, given their use policy. Medium is a really nice content creation platform, with some okay drafting with feedback capabilities, but I’m looking for a bit more. I also really prefer Markdown approach these days as it keeps things really light and I can edit and work on writing from most any platform I have with me or at my access, even if I’m lacking a network connection (which is something that is really helpful for focus for me actually).
One PubPub Wish
The one thing I wish PubPub had was an open source version where I owned the platform and could run it on a server of my choosing. But, it looks like this is in the plans (a few bugs need to be squashed on their way to this), as the PubPub About page states.
New Adoption Points
One of those things where, yet again, realize you have a really quick personal adoption threshold when a new device fills in and you start wondering why everything can’t be logged into with a fingerprint. Then there is the, “why are you calling me on my payment device?”
It has been over 30 years of having new devices arrive at semi-regular pace and quickly disrupting things for workflows around devices and interactions, which is followed often by relatively quick adoption and getting used to a new mental model that makes things a little easier. This is really true for software that is buggy and never really fixed and where I (as well as other humans are the human affordance system).
The Software Counter Model to Quick Change Adoption
As much as new physical hardware and software interaction model shifts largely causes little difficulty with changing for more ease of use, the counter to this with software with a lot of human need for grasping mental models. It is particularly difficult when structuring mental models and organization structure before using software is something required.
There have been some good discounts on Tinderbox across podcasts I listen to or websites around Mac productivity I read, so I nabbed a copy. I have had long discussion around Tinderbox for over a decade and it has been on my want list for large writing and research projects. I have had quite a few friends who have been long time users (longer than I have been a DevonThink user), but I don’t seem to have one in my current circle of colleagues (I you are one and would love to chat, please reach out).
I have a few projects that I think would make great sense to put into Tinderbox, but not really grokking the structure and mental model and flows - particularly around what I wish I would know when I have a lot of content in it. It is feeling a lot like trying to read Japanese and not having learned the characters. I also wish I had kept better notes a few years back when I was deeply sold on a need for Tinderbox, but didn’t capture a detailed why and how I thought it would work into workflow.
Some Tools are Nearly There as a Continual State
I have some software and services that I use a fair amount with hope that they will get much much better with a few relatively small things. Evernote is nearly always in this category. Evernote is a good product, but never gets beyond just good. The search always falls apart at scale (it was around 2,000 objects and had about doubled that scaling threshold pain point) and I can’t sort out how to script things easily or remotely drop content into the correct notebook from email or other easy entry model. There are a lot of things I wish Evernote would become with a few minor tweaks to support a scalable solid no (or very few faults tool), but it never quite takes those steps.
Their business tool offering is good for a few use cases, which are basic, but getting some smart and intelligence uses with better search (search always seems to be a pain point and something that DevonThink has nailed for 10 years) would go a really long way. Evernote’s Context is getting closer, but is lacking up front fuzzy, synonym, and narrowing search with options (either the “did you mean” or narrowing / disambiguation hints / helps).
We will get there some day, but I just wish the quick adoption changes with simple hardware interaction design and OS changes would become as normal as quickly with new other knowledge and information tools for personal use (always better than) or business.
Late to Realizing Ovi Maps Does Exactly What I Wish
I been a big fan of Nokia's mapping solution built into its smart phones, Ovi Maps as it provides the best mobile turn by turn directions I've seen on any mobile device. But, this is largely because Nokia owns Navteq, which has long been the leader for on board mapping and driving solutions.
That FINALLY! Moment Reached
While I have been incredibly impressed with the Ovi mapping on my Nokia E72 device and often use the Ovi resources on the web, I hit that finally, somebody got this right moment with Ovi over the weekend. While, many web mapping solutions allow you to save favorites on the web getting those to sync to your mobile device, with your directions has been left out of most of these solutions (I have been complaining to friends at Google, Yahoo, and elsewhere for many years that this is a no-duh next step). Well, it seems Ovi figured this out quite a while back. (I noticed Google Mobile Maps provided this at the end of 2009, but have never been able to get it to work, even on my supported Symbian device.)
The simplicity and ease with with Nokia's Ovi pulls this off is rather stunning. With this aha moment, I feel like I was the last one to see this and sort it out, but in chats with other mobile maps and navigation users, they have been pained waiting for exactly this functionality, as most people it seems will get a location link and add it to their desktop maps (particularly for travel) but that does them little good as they don't take their desktop or open laptop into the car with them, they take their mobile. Understanding context of use is incredibly valuable.
Now may be a good time to check your device's capability, although iPhone does not seem to have this functionality supported by Google maps (surprised?).
January 2011 Books Read
My monthly list of books read is something I have had in mind for a long time. I was inspired by Matt Webb's book list which he was doing for a while years back. Not only is the sharing out with others helpful, but it also helps me finish reading a book.
Books read January 2001 with short summaries.
- Shibumi: A Novel by Traviathan
- A really good thriller set in Japan and Europe. Not only was the story good, but the details and a good cultural view of Japan during World War II. This book caught and held my attention early and I really enjoyed it.
- Halting State by Charles Stross
- This thriller set slightly in the future where MMORPGs start intertwingling with life. A bank robbery occurs in the game which starts the whole story rolling. The interplay and storyline between virtual games and physical life interwoven with its pervasive digital layers we depend on today is really well done.
- Business Model Generation: A Handbook for Visionaries, Game Changers, and Challengers by Alexander Osterwalder and Yves Pigneur
- Business Model Generation is a surprise gem in that I had heard very good things about it and a quick skim of it in a bookstore convinced me to pick it up. But, the design, layout, and thoughtful thinking of how it steps through the model for understanding and thinking through business models is nothing short of stellar. The stuffy, staid, and often broken world of business models got tipped on its ear through design and understanding that makes walking through creation of a business model a sane process, but also leads to rethinking existing models for whole organizations or parts. It is a great way to look to see where software and services can have a positive impact when mapping out an organizations model.
- Smart Things: Ubiquitous Computing User Experience Design by Mike Kuniavsky
- Smart Things is a fantastic walk through design considerations and methods for information interfaces for and streams from physical products. This book is very well thought out, well written and augmented with examples and very well produced. Not only is this a great book for designers, but for people working through ideation, iterations, and innovations for improving information use in, from, and with the world of things around us.
Closing Delicious? Lessons to be Learned
There was a kerfuffle a couple weeks back around Delicious when the social bookmarking service Delicious was marked for end of life by Yahoo, which caused a rather large number I know to go rather nuts. Yahoo, has made the claim that they are not shutting the service down, which only seems like a stall tactic, but perhaps they may actually sell it (many accounts from former Yahoo and Delicious teams have pointed out the difficulties in that, as it was ported to Yahoo’s own services and with their own peculiarities).
Redundancy
Never the less, this brings-up an important point: Redundancy. One lesson I learned many years ago related to the web (heck, related to any thing digital) is it will fail at some point. Cloud based services are not immune and the network connection to those services is often even more problematic. But, one of the tenants of the Personal InfoCloud is it is where you keep your information across trusted services and devices so you have continual and easy access to that information. Part of ensuring that continual access is ensuring redundancy and backing up. Optimally the redundancy or back-up is a usable service that permits ease of continuing use if one resource is not reachable (those sunny days where there's not a cloud to be seen). Performing regular back-ups of your blog posts and other places you post information is valuable. Another option is a central aggregation point (these are long dreamt of and yet to be really implemented well, this is a long brewing interest with many potential resources and conversations).
With regard to Delicious I’ve used redundant services and manually or automatically fed them. I was doing this with Ma.gnol.ia as it was (in part) my redundant social bookmarking service, but I also really liked a lot of its features and functionality (there were great social interaction design elements that were deployed there that were quite brilliant and made the service a real gem). I also used Diigo for a short while, but too many things there drove me crazy and continually broke. A few months back I started using Pinboard, as the private reincarnation of Ma.gnol.ia shut down. I have also used ZooTool, which has more of a visual design community (the community that self-aggregates to a service is an important characteristic to take into account after the viability of the service).
Pinboard has been a real gem as it uses the commonly implemented Delicious API (version 1) as its core API, which means most tools and services built on top of Delicious can be relatively easily ported over with just a change to the URL for source. This was similar for Ma.gnol.ia and other services. But, Pinboard also will continually pull in Delicious postings, so works very well for redundancy sake.
There are some things I quite like about Pinboard (some things I don’t and will get to them) such as the easy integration from Instapaper (anything you star in Instapaper gets sucked into your Pinboard). Pinboard has a rather good mobile web interface (something I loved about Ma.gnol.ia too). Pinboard was started by co-founders of Delicious and so has solid depth of understanding. Pinboard is also a pay service (based on an incremental one time fee and full archive of pages bookmarked (saves a copy of pages), which is great for its longevity as it has some sort of business model (I don’t have faith in the “underpants - something - profit” model) and it works brilliantly for keeping out spammer (another pain point for me with Diigo).
My biggest nit with Pinboard is the space delimited tag terms, which means multi-word tag terms (San Francisco, recent discovery, etc.) are not possible (use of non-alphabetic word delimiters (like underscores, hyphens, and dots) are a really problematic for clarity, easy aggregation with out scripting to disambiguate and assemble relevant related terms, and lack of mainstream user understanding). The lack of easily seeing who is following my shared items, so to find others to potentially follow is something from Delicious I miss.
For now I am still feeding Delicious as my primary source, which is naturally pulled into Pinboard with no extra effort (as it should be with many things), but I'm already looking for a redundancy for Pinboard given the questionable state of Delicious.
The Value of Delicious
Another thing that surfaced with the Delicious end of life (non-official) announcement from Yahoo was the incredible value it has across the web. Not only do people use it and deeply rely on it for storing, contextualizing links/bookmarks with tags and annotations, refinding their own aggregation, and sharing this out easily for others, but use Delicious in a wide variety of different ways. People use Delicious to surface relevant information of interest related to their affinities or work needs, as it is easy to get a feed for not only a person, a tag, but also a person and tag pairing. The immediate responses that sounded serious alarm with news of Delicious demise were those that had built valuable services on top of Delicious. There were many stories about well known publications and services not only programmatically aggregating potentially relevant and tangential information for research in ad hoc and relatively real time, but also sharing out of links for others. Some use Delicious to easily build “related information” resources for their web publications and offerings. One example is emoted by Marshall Kirkpatrick of ReadWriteWeb wonderfully describing their reliance on Delicious
It was clear very quickly that Yahoo is sitting on a real backbone of many things on the web, not the toy product some in Yahoo management seemed to think it was. The value of Delicious to Yahoo seemingly diminished greatly after they themselves were no longer in the search marketplace. Silently confirmed hunches that Delicious was used as fodder to greatly influence search algorithms for highly potential synonyms and related web content that is stored by explicit interest (a much higher value than inferred interest) made Delicious a quite valued property while it ran its own search property.
For ease of finding me (should you wish) on Pinboard I am http://pinboard.in/u:vanderwal
----
Good relevant posts from others:
Nokia to Nip Its Ecosystem?
First off, I admit it I like Nokia and their phones (it may be a bit more than like, actually). But, today's news regarding Nokia further refines development strategy to unify environments for Symbian and MeeGo is troubling, really troubling. Nokia is stating they are moving toward more of an app platform than software. It is a slight nuance in terms, but the app route is building light applications on a platform and not having access to underlying functionality, while software gets to dig deeper and put hooks deeper in the foundations to do what it needs. Simon Judge frames it well in his The End of Symbian for 3rd Party Development.
Killing A Valued Part of the Ecosystem
My love for Nokia is one part of great phone (voice quality is normally great, solidly built, etc.) and the other part is the software third party developers make. Nokia has had a wonderfully open platform for developers to make great software and do inventive things. Many of the cool new things iPhone developers did were done years prior for Nokia phones because it was open and hackable. For a while there was a python kit you could load to hack data and internal phone data, so to build service you wanted. This is nice and good, but my love runs deeper.
When my last Nokia (E61i) died after a few years, its replacement was a Nokia E72. I could have gone to iPhone (I find too many things that really bug me about iPhone to do that and it is still behind functionality I really like in the Nokia). But, the big thing that had me hooked on Nokia were two pieces of 3rd party software. An email application called ProfiMail and a Twitter client called Gravity. Both of these pieces of software are hands down my favorites on any mobile platform (BTW, I loathe the dumbed down Apple mail on iPhone/iPod Touch). But, I also get to use my favorite mobile browser Opera Mobile (in most cases I prefer Opera over Safari on iPhone platform as well). This platform and ecosystem, created the perfect fit for my needs.
Nearly every Nokia user I know (they are hard to find in the US, but most I know are in Europe) all have the same story. It is their favorite 3rd party applications that keep them coming back. Nearly everybody I know loves Gravity and hasn't found another Twitter client they would switch to on any other mobile platform. The Nokia offerings for email and browser are good, but the option to use that best meets your needs is brilliant and always has been, just as the unlocked phone choice rather than a carrier's mangled and crippled offering. If Nokia pulls my ability to choose, then I may choose a phone that doesn't.
Understanding Ecosystems is Important
Many people have trashed Nokia for not having a strong App Store like Apple does for iPhone. Every time I hear this I realize not only do people not understand the smartphone market that has existed for eight years or more prior to iPhone entering the market, but they do not grasp ecosystems. Apple did a smart thing with the App Store for iPhone and it solved a large problem, quality of applications and secondarily created a central place customers could find everything (this really no longer works well as the store doesn't work well at all with the scale it has reached).
While Apple's ecosystem works well, most other mobile platforms had a more distributed ecosystem, where 3rd party developers could build the applications and software, sell it directly from their site or put it in one or many of the mobile application/software stores, like Handango. This ecosystem is distributed hoards of people have been using it and the many applications offered up. When Nokia opened Ovi, which includes an app store with many offerings, many complained it didn't grow and have the mass of applications Apple did. Many applications that are popular for Nokia still are not in Ovi, because a prior ecosystem existed and still exists. That prior ecosystem is central what has made Nokia a solid option.
Most US mobile pundits only started paying attention to mobile when the iPhone arrived. The US has been very very late to the mobile game as a whole and equally good, if not better options for how things are done beyond Apple exist and have existed. I am really hoping this is not the end of one of those much better options (at least for me and many I know).
Social Design for the Enterprise Workshop in Washington, DC Area
I am finally bringing workshop to my home base, the Washington, DC area. I am putting on a my "Social Design for the Enterprise" half-day workshop on the afternoon of July 17th at Viget Labs (register from this prior link).
Yes, it is a Friday in the Summer in Washington, DC area. This is the filter to sort out who really wants to improve what they offer and how successful they want their products and solutions to be.
Past Attendees have Said...
"A few hours and a few hundred dollar saved us tens of thousands, if not well into six figures dollars of value through improving our understanding" (Global insurance company intranet director)
From an in-house workshop:
"We are only an hour in, can we stop? We need to get many more people here to hear this as we have been on the wrong path as an organization" (National consumer service provider)
"Can you let us know when you give this again as we need our [big consulting firm] here, they need to hear that this is the path and focus we need" (Fortune 100 company senior manager for collaboration platforms)
"In the last 15 minutes what you walked us through helped us understand a problem we have had for 2 years and a provided manner to think about it in a way we can finally move forward and solve it" (CEO social tool product company)
Is the Workshop Only for Designers?
No, the workshop is aimed at a broad audience. The focus of the workshop gets beyond the tools' features and functionality to provide understanding of the other elements that make a giant difference in adoption, use, and value derived by people using and the system owners.
The workshop is for user experience designers (information architects, interaction designers, social interaction designers, etc.), developers, product managers, buyers, implementers, and those with social tools running already running.
Not Only for Enterprise
This workshop with address problems for designing social tools for much better adoption in the enterprise (in-house use in business, government, & non-profit), but web facing social tools.
The Workshop will Address:
Designing for social comfort requires understanding how people interact in a non-mediated environment and what realities that we know from that understanding must we include in our design and development for use and adoption of our digital social tools if we want optimal adoption and use.
- Tools do not need to be constrained by accepting the 1-9-90 myth.
- Understanding the social build order and how to use that to identify gaps that need design solutions
- Social comfort as a key component
- Matrix of Perception to better understanding who the use types are and how deeply the use the tool so to build to their needs and delivering much greater value for them, which leads to improved use and adoption
- Using the for elements for enterprise social tool success (as well as web facing) to better understand where and how to focus understanding gaps and needs for improvement.
- Ways user experience design can be implemented to increase adoption, use, and value
- How social design needs are different from Web 2.0 and what Web 2.0 could improve with this understanding
More info...
For more information and registration to to Viget Lab's Social Design for the Enterprise page.
I look forward to seeing you there.
Catching Up On Personal InfoCloud Blog Posts
Things here are a little quiet as I have been in writing mode as well as pitching new work. I have been blogging work related items over at Personal InfoCloud, but I am likely only going to be posting summaries of those pieces here from now on, rather than the full posts. I am doing this to concentrate work related posts, particularly on a platform that has commenting available. I am still running my own blogging tool here at vanderwal.net I wrote in 2001 and turned off the comments in 2006 after growing tired of dealing comment spam.
The following are recently posted over at Personal InfoCloud
SharePoint 2007: Gateway Drug to Enterprise Social Tools
SharePoint 2007: Gateway Drug to Enterprise Social Tools focusses on the myriad of discussions I have had with clients of mine, potential clients, and others from organizations sharing their views and frustrations with Microsoft SharePoint as a means to bring solid social software into the workplace. This post has been brewing for about two years and is now finally posted.
Optimizing Tagging UI for People & Search
Optimizing Tagging UI for People and Search focuses on the lessons learned and usability research myself and others have done on the various input interfaces for tagging, particularly tagging with using multi-term tags (tags with more than one word). The popular tools have inhibited adoption of tagging with poor tagging interaction design and poor patterns for humans entering tags that make sense to themselves as humans.
LinkedIn: Social Interaction Design Lessons Learned (not to follow)
I have a two part post on LinkedIn's social interaction design. LinkedIn: Social Interaction Design Lessons Learned (not to follow) - 1 of 2 looks at what LinkedIn has done well in the past and had built on top. Many people have expressed the new social interactions on LinkedIn have decreased the value of the service for them.
The second part, LinkedIn: Social Interaction Design Lessons Learned (not to follow) - 2 of 2 looks at the social interaction that has been added to LinkedIn in the last 18 months or so and what lessons have we as users of the service who pay attention to social interaction design have learned. This piece also list ways forward from what is in place currently.
Optimizing Tagging UI for People & Search
Overview/Intro
One of my areas of focus is around social tools in the workplace (enterprise 2.0) is social bookmarking. Sadly, is does not have the reach it should as it and wiki (most enterprise focused wikis have collective voice pages (blogs) included now & enterprise blog tools have collaborative document pages (wikis). I focus a lot of my attention these days on what happens inside the organization’s firewall, as that is where their is incredible untapped potential for these tools to make a huge difference.
One of the things I see on a regular basis is tagging interfaces on a wide variety of social tools, not just in social bookmarking. This is good, but also problematic as it leads to a need for a central tagging repository (more on this in a later piece). It is good as emergent and connective tag terms can be used to link items across tools and services, but that requires consistency and identity (identity is a must for tagging on any platform and it is left out of many tagging instances. This greatly decreases the value of tagging - this is also for another piece). There are differences across tools and services, which leads to problems of use and adoption within tools is tagging user interface (UI).
Multi-term Tag Intro
 The multi-term tag is one of the more helpful elements in tagging as it provides the capability to use related terms. These multi-term tags provide depth to understanding when keeping the related tag terms together. But the interfaces for doing this are more complex and confusing than they should be for human, as well as machine consumption.
The multi-term tag is one of the more helpful elements in tagging as it provides the capability to use related terms. These multi-term tags provide depth to understanding when keeping the related tag terms together. But the interfaces for doing this are more complex and confusing than they should be for human, as well as machine consumption.
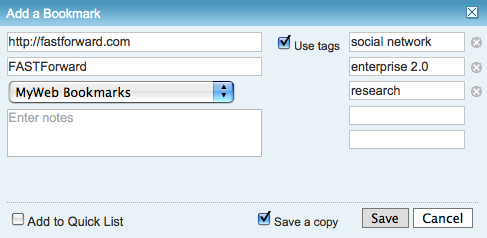
In the instance illustrated to the tag is comprised or two related terms: social and network. When the tool references the tag, it is looking at both parts as a tag set, which has a distinct meaning. The individual terms can be easily used for searches seeking either of those terms, but knowing the composition of the set, it is relatively easy for the service to offer up "social network" when a person seeks just social or network in a search query.
One common hindrance with social bookmarking adoption is those familiar with it and fans of it for enterprise use point to Delicious, which has a couple huge drawbacks. The compound multi-term tag or disconnected multi-term tags is a deep drawback for most regular potential users (the second is lack of privacy for shared group items). Delicious breaks a basic construct in user focussed design: Tools should embrace human methods of interaction and not humans embracing tech constraints. Delicious is quite popular with those of us malleable in our approach to adopt a technology where we adapt our approach, but that percentage of potential people using the tools is quite thin as a percentage of the population.. Testing this concept takes very little time to prove.
So, what are the options? Glad you asked. But, first a quick additional excursion into why this matters.
Conceptual Models Missing in Social Tool Adoption
One common hinderance for social tool adoption is most people intended to use the tools are missing the conceptual model for what these tools do, the value they offer, and how to personally benefit from these values. There are even change costs involved in moving from a tool that may not work for someone to something that has potential for drastically improved value. The "what it does", "what value it has", and "what situations" are high enough hurdles to cross, but they can be done with some ease by people who have deep knowledge of how to bridge these conceptual model gaps.
What the tools must not do is increase hurdles for adoption by introducing foreign conceptual models into the understanding process. The Delicious model of multi-term tagging adds a very large conceptual barrier for many & it become problematic for even considering adoption. Optimally, Delicious should not be used alone as a means to introduce social bookmarking or tagging.
We must remove the barriers to entry to these powerful offerings as much as we can as designers and developers. We know the value, we know the future, but we need to extend this. It must be done now, as later is too late and these tools will be written off as just as complex and cumbersome as their predecessors.
If you are a buyer of these tools and services, this is you guideline for the minimum of what you should accept. There is much you should not accept. On this front, you need to push back. It is your money you are spending on the products, implementation, and people helping encourage adoption. Not pushing back on what is not acceptable will greatly hinder adoption and increase the costs for more people to ease the change and adoption processes. Both of these costs should not be acceptable to you.
Multi-term Tag UI Options
Compound Terms
I am starting with what we know to be problematic for broad adoption for input. But, compound terms also create problems for search as well as click retrieval. There are two UI interaction patterns that happen with compound multi-term tags. The first is the terms are mashed together as a compound single word, as shown in this example from Delicious.
The problem here is the mashing the string of terms "architecture is politics" into one compound term "architectureispolitics". Outside of Germanic languages this is problematic and the compound term makes a quick scan of the terms by a person far more difficult. But it also complicates search as the terms need to be broken down to even have LIKE SQL search options work optimally. The biggest problem is for humans, as this is not natural in most language contexts. A look at misunderstood URLs makes the point easier to understand (Top Ten Worst URLs)
The second is an emergent model for compound multi-term tags is using a term delimiter. These delimiters are often underlines ( _ ), dots ( . ), or hyphens ( - ). A multi-term tag such as "enterprise search" becomes "enterprise.search", "enterprise_search" and "enterprise-search".
While these help visually they are less than optimal for reading. But, algorithmically this initially looks to be a simple solution, but it becomes more problematic. Some tools and services try to normalize the terms to identify similar and relevant items, which requires a little bit of work. The terms can be separated at their delimiters and used as properly separated terms, but since the systems are compound term centric more often than not the terms are compressed and have similar problems to the other approach.
Another reason this is problematic is term delimiters can often have semantic relevance for tribal differentiation. This first surface terms when talking to social computing researchers using Delicious a few years ago. They pointed out that social.network, social_network, and social-network had quite different communities using the tags and often did not agree on underlying foundations for what the term meant. The people in the various communities self identified and stuck to their tribes use of the term differentiated by delimiter.
The discovery that these variations were not fungible was an eye opener and quickly had me looking at other similar situations. I found this was not a one-off situation, but one with a fair amount of occurrence. When removing the delimiters between the terms the technologies removed the capability of understanding human variance and tribes. This method also breaks recommendation systems badly as well as hindering the capability of augmenting serendipity.
So how do these tribes identify without these markers? Often they use additional tags to identity. The social computing researchers add "social computing", marketing types add "marketing", etc. The tools then use their filtering by co-occurrence of tags to surface relevant information (yes, the ability to use co-occurrence is another tool essential). This additional tag addition help improve the service on the whole with disambiguation.
Disconnected Multi-term Tags
The use of distinct and disconnected term tags is often the intent for space delimited sites like Delicious, but the emergent approach of mashing terms together out of need surfaced. Delicious did not intend to create mashed terms or delimited terms, Joshua Schachter created a great tool and the community adapted it to their needs. Tagging services are not new, as they have been around for more than two decades already, but how they are built, used, and platforms are quite different now. The common web interface for tagging has been single terms as tags with many tags applied to an object. What made folksonomy different from previous tagging was the inclusion of identity and a collective (not collaborative) voice that intelligent semantics can be applied to.
The downside of disconnected terms in tagging is certainty of relevance between the terms, which leads to ambiguity. This discussion has been going on for more than a decade and builds upon semantic understanding in natural language processing. Did the tagger intend for a relationship between social & network or not. Tags out of the context of natural language constructs provide difficulties without some other construct for sense making around them. Additionally, the computational power needed to parse and pair potential relevant pairings is somethings that becomes prohibitive at scale.
Quoted Multi-term Tags
One of the methods that surfaced early in tagging interfaces was the quoted multi-term tags. This takes becomes #&039;research "social network" blog' so that the terms social network are bound together in the tool as one tag. The biggest problem is still on the human input side of things as this is yet again not a natural language construct. Systematically the downside is these break along single terms with quotes in many of the systems that have employed this method.
What begins with a simple helpful prompt...:
Still often can end up breaking as follows (from SlideShare):
Comma Delimited Tags
Non-space delimiters between tags allows for multi-term tags to exist and with relative ease. Well, that is relative ease for those writing Western European languages that commonly use commas as a string separator. This method allows the system to grasp there are multi-term tags and the humans can input the information in a format that may be natural for them. Using natural language constructs helps provide the ability ease of adoption. It also helps provide a solid base for building a synonym repository in and/or around the tagging tools.
While this is not optimal for all people because of variance in language constructs globally, it is a method that works well for a quasi-homogeneous population of people tagging. This also takes out much of the ambiguity computationally for information retrieval, which lowers computational resources needed for discernment.
Text Box Per Tag
Lastly, the option for input is the text box per tag. This allows for multi-term tags in one text box. Using the tab button on the keyboard after entering a tag the person using this interface will jump down to the next empty text box and have the ability to input a term. I first started seeing this a few years ago in tagging interfaces tools developed in Central Europe and Asia. The Yahoo! Bookmarks 2 UI adopted this in a slightly different implementation than I had seen before, but works much the same (it is shown here).
There are many variations of this type of interface surfacing and are having rather good adoption rates with people unfamiliar to tagging. This approach tied to facets has been deployed in Knowledge Plaza by Whatever s/a and works wonderfully.
All of the benefits of comma delimited multi-term tag interfaces apply, but with the added benefit of having this interface work internationally. International usage not only helps build synonym resources but eases language translation as well, which is particularly helpful for capturing international variance on business or emergent terms.
Summary
This content has come from more than four years of research and discussions with people using tools, both inside enterprise and using consumer web tools. As enterprise moves more quickly toward more cost effective tools for capturing and connecting information, they are aware of not only the value of social tools, but tools that get out the way and allow humans to capture, share, and interact in a manner that is as natural as possible with the tools getting smart, not humans having to adopt technology patterns.
This is a syndicated version of the same post at Optimizing Tagging UI for People & Search :: Personal InfoCloud that has moderated comments available.
Tale of Two Tunnels: Web 2.0 and Enterprise 2.0
Yesterday I made a few comments in Twitter that prompted a fair amount of questions and requests for more information. The quips I made were about the differences between Web 2.0 (yes, an ambiguous term) and Enterprise 2.0 (equally ambiguous term both for the definition of enterprise and the 2.0 bit). My comments were in response to Bruce Stewart's comment The whole "Enterprise 2.0" schtick is wearing thin, unless you've been monitoring real results. Otherwise you're just pumping technology.. In part I agree, but I am really seeing things still are really early in the emergence cycle and there is still much need for understanding of the social tools and the need for them, as well as how they fit in. There are many that are selling the tools as technologies with great promise. We have seen the magic pill continually pitched and bought through out the history of business tools. (For those new to the game or only been paying attention for the last 15 years, a huge hint, THERE IS NO MAGIC PILL).
Tale of 2 Tunnels
One comment I made yesterday is, "the difference between Web 2.0 and Enterprise 2.0 is like the difference building a tunnel through rock and tunnel under water".
That this is getting at is Web 2.0 takes work to build to get through the earth, but once built it can suffer from imperfections and still work well. The tunnel can crack and crumble a little, but still get used with diminished capacity. We can look at Facebook, which has a rather poor interface and still gets used. Twitter is another example of a Web 2.0 solution that has its structural deficiencies and outages, but it still used as well as still loved (their Fail Whale is on a t-shirt now and a badge of pride worn by loyal users).
The Enterprise 2.0 tunnel is built under water. This takes more engineering understanding, but it also requires more fault testing and assurances. A crack or crumbling of a tool inside an organization is not seen kindly and raises doubts around the viability of the tool. The shear volume of users inside an organization using these tools is orders of magnitude less than in the open consumer web world, but faults are more deadly.
The other important factor is perceived fear of the environment. Fewer people (by pure numbers - as the percentages are likely the same, more on this later) are fearful of tunnels through land, they may not have full faith in them, but they know that they will likely make it safely on all of their journeys. The tunnels under water have greater fears as one little crack can cause flooding and drowning quickly. Fears of use of social tools inside an organization is often quite similar, there may be many that are not fearful, but if you spend time talking to people in organizations not using tools (it is the majority at this point) they are fearful of open sharing as that could lead to trouble. People are not comfortable with the concept as they are foreign to it as they are lacking the conceptual models to let them think through it.
Enterprise 2.0 is not Web 2.0
Another statement yesterday that garnered a lot of feedback was, "Web 2.0 does not work well in enterprise, but the approaches and understandings of Web 2.0 modified for enterprise work really well." The web is not enterprise or smaller organizations for that matter. The open consumer web has different scale and needs than inside organizations and through their firewalls. A small percentage of people using the web can get an account on a tool have have appear to be wildly successful correctly claiming 70 million or 100 million people are or have used their tool. But, even 100 million people is a small percentage of people using the web. Looking at real usage and needs for those tools the numbers are really smaller. Most darlings of the Web 2.0 phase have fewer than 10 million users, which is about 5% of the open consumer web users in the United States. On the web a start-up is seen as successful with 500,000 users after a year or two and is likely to have the capability to be self sufficient at that level too. Granted there are many players in the same market niches on the web and the overall usage for link sharing and recommending for Digg, Mixx, or Reddit is much higher across the sum of these tools than in just one of these tools (obviously).
These percentages of adoption and use inside organizations can make executives nervous that their money is not reaching as many employees as they wish. The percentages that can be similar to the web's percentages of high single digit adoption rates to the teens is seen as something that really needs more thinking and consideration.
Enterprise 2.0 is more than just tools (see my Enterprise Social Tools: Components for Success for better understanding) as it also includes interface/interaction design for ease of use, sociality, and encouragement of use. The two biggest factors that are needed inside an organization that can receive less attention on the web are the sociality and encouragement of use.
Understanding sociality is incredibly important inside an organization as people are used to working in groups (often vertical in their hierarchy) that have been dictated to them for use. When the walls are broken down and people are self-finding others with similar interests and working horizontally and diagonally connecting and sharing with others and consuming the collective flows of information their comfortable walls of understanding are gone. A presentation in Copenhagen at Reboot on Freely Seeping Through the Walls of the Garden focussed just on this issue. This fear inside the enterprise is real. Much of the fear is driven by lacking conceptual models and understanding the value they will derive from using the tools and services. People need to know who the other people are that they are sharing with and what their motivations are (to some degree) before they have comfort in sharing themselves.
Encouraging use is also central to increased adoption inside organizations. Many organizations initial believe that Web 2.0 tools will take off and have great adoption inside an organization. But, this is not a "build it and they will come" scenario, even for the younger workers who are believed to love these tools and services and will not stay in a company that does not have them. The reality is the tools need selling their use, value derived from them, the conceptual models around what they do, and easing fears. Adoption rates grow far beyond the teen percentages in organizations that take time guiding people about the use of the tools and services. Those organizations that take the opportunity to continually sell the value and use for these tools they have in place get much higher adoption and continued engagement with the tools than those who do nothing and see what happens.
Gaps in Enterprise Tools
The last related statement was around the gaps in current and traditional enterprise tools. At the fantastic Jive Enterprise UI Summit in Aspen a few weeks ago there was a lot of discussion about enterprise tools, their UI, and ease of use for employees by the incredible collection of people at the event. One of the things that was shown was a killer path of use through a wide encompassing enterprise toolset that was well designed and presented by SAP's Dan Rosenberg who has done an incredible job of putting user experience and thinking through the needed workflows and uses of enterprise tools at the forefront of enterprise software planning. Given the excellent design and incredible amount of user experience thought that went into the tools behind the SAP toolset in the scenario (one of the best I have seen - functioning or blue sky demoed) there are still gaps. Part of this is identifying of gaps comes from traditional business thinking around formal processes and the tools ensure process adherence. But, the reality is the tools are quite often inflexible (I am not talking about SAP tools, but traditional enterprise tools in general), the cost of time and effort is beyond the gain for individuals to document and annotate all decisions and steps along the way. The hurdles to capture information and share it are often too large for capturing one to 10 quick sentences of information that can be retained for one's own benefit or shared with other where it is relevant.
There is another gap in business around the collective intelligence that is needed, which can lead to collaboration. Most businesses and their tools focus on collaboration and set groups, but at the same time wonder why they do not know what their company knows and knowledge is not all being captured. First there is a difference between collective and collaborative activities and the tools and design around and for those different activities is more than a nuance of semantics it is a huge barrier to capturing, sharing, and learning from information that leads to knowledge if it is not understood well. Enterprise has gone through its phases of knowledge management tools, from forms for capturing information, forums for sharing, and up to enterprise content management systems (ECM) that encompass document management, content management, knowledge management, and information harvesting. But, the gaps still exist.
These existing gaps are around conversations not being captured (the walls of the halls have no memory (well today they do not)) and increasingly the ubiquitous communication channel in organizations, e-mail, is being worked around. Quick decisions are not being documented as it is not enough for a document or worth completing a form. As the iterative processes of development, design, and solution engineering are happening at quicker and smaller increments the intelligence behind the decisions is not being captured or shared. This is largely because of the tools.
As has always been the case large enterprise systems are worked around through the use of smaller and more nimble solutions that augment the existing tools. Even in Dan's incredible demo I saw gaps for these tools. The quick tools that can fill these gaps are blogs, wikis, social bookmarking, tagging, Twitter type sharing, Veodia type video sharing, instant messaging, etc. There are many avenues to quickly capture information and understanding and share it. These tools get out of the way and allow what is in someone's head to get digitized and later structured by the individual themselves or other people whom have had the information shared with them in a community space. This turns into flows through streams that can be put into many contexts and needs as well as reused as needed.
Another point Dan stated at the Enterprise UI Summit that is dead on, is organizations are moving out of the vertical structures and moving to the horizontal. This is having a profound effect on the next generation of business tools and processes. This is also an area for Enterprise 2.0 tools as they easily open up the horizontal and diagonal prospects and tie into it the capability for easily understanding who these newly found people are in an organization through looking at their profiles, which eases their fears around sharing and unfamiliar environments as well as their related tasks.
[Comments are open and moderated at Tale of Two Tunnels: Web 2.0 and Enterprise 2.0 :: Personal InfoCloud]
"Building the social web" Full-day Workshop in Copenhagen on June 30th
Through the wonderful cosponsoring of FatDUX I am going to be putting on a full-day workshop Building the Social Web on June 30th in Copenhagen, Denmark (the event is actually in Osterbro). This is the Monday following Reboot, where I will be presenting.
I am excited about the workshop as it will be including much of my work from the past nine months on setting social foundations for successful services, both on the web and inside organizations on the intranet. The workshop will help those who are considering, planning, or already working on social sites to improve the success of the services by providing frameworks that help evaluating and guiding the social interactions on the services.
Space is limited for this workshop to 15 seats and after its announcement yesterday there are only 10 seats left as of this moment.
Enterprise Social Tools: Components for Success
One of the things I continually run across talking with organizations deploying social tools inside their organization is the difficultly getting all the components to mesh. Nearly everybody is having or had a tough time with getting employees and partners to engage with the services, but everybody is finding out it is much more than just the tools that are needed to consider. The tools provide the foundation, but once service types and features are sorted out, it get much tougher. I get frustrated (as do many organizations whom I talk with lately) that social tools and services that make up enterprise 2.0, or whatever people want to call it, are far from the end of the need for getting it right. There is great value in these tools and the cost of the tools is much less than previous generations of enterprise (large organization) offerings.
Social tools require much more than just the tools for their implementation to be successful. Tool selection is tough as no tool is doing everything well and they all are focussing on niche areas. But, as difficult as the tool selection can be, there are three more elements that make up what the a successful deployment of the tools and can be considered part of the tools.
Four Rings of Enterprise Social Tools
 The four elements really have to work together to make for a successful services that people will use and continue to use over time. Yes, I am using a venn diagram for the four rings as it helps point out the overlaps and gaps where the implementations can fall short. The overlaps in the diagram is where the interesting things are happening. A year ago I was running into organizations with self proclaimed success with deployments of social tools (blogs, wikis, social bookmarking, forums, etc.), but as the desire for more than a simple set of blogs (or whichever tool or set of tools was selected) in-house there is a desire for greater use beyond some internal early adopters. This requires paying close attention to the four rings.
The four elements really have to work together to make for a successful services that people will use and continue to use over time. Yes, I am using a venn diagram for the four rings as it helps point out the overlaps and gaps where the implementations can fall short. The overlaps in the diagram is where the interesting things are happening. A year ago I was running into organizations with self proclaimed success with deployments of social tools (blogs, wikis, social bookmarking, forums, etc.), but as the desire for more than a simple set of blogs (or whichever tool or set of tools was selected) in-house there is a desire for greater use beyond some internal early adopters. This requires paying close attention to the four rings.
Tools
The first ring is rather obvious, it is the tools. The tools come down to functionality and features that are offered, how they are run (OS, rack mount, other software needed, skills needed to keep them running, etc.), how the tools are integrated into the organization (authentication, back-up, etc.), external data services, and the rest of the the usual IT department checklist. The tools get a lot of attention from many analysts and tech evangelists. There is an incredible amount of attention on widgets, feeds, APIs, and elements for user generated contribution. But, the tools do not get you all of the way to a successful implementation. The tools are not a mix and match proposition.
Interface & Ease of Use
One thing that the social software tools from the consumer web have brought is ease of use and simple to understand interfaces. The tools basically get out of the way and bring in more advanced features and functionality as needed. The interface also needs to conform to expectations and understandings inside an organization to handle the flow of interaction. What works for one organization may be difficult for another organization, largely due to the tools and training, and exposure to services outside their organization. Many traditional enterprise tools have been trying to improve the usability and ease of use for their tools over the last 4 to 5 years or so, but those efforts still require massive training and large binders that walk people through the tools. If the people using the tools (not administering the tools need massive amounts of training or large binders for social software the wrong tool has been purchased).
Sociality
Sociality is the area where people manage their sharing of information and their connections to others. Many people make the assumption that social tools focus on everything being shared with everybody, but that is not the reality in organizations. Most organizations have tight boundaries on who can share what with whom, but most of those boundaries get in the way. One of the things I do to help organizations is help them realize what really needs to be private and not shared is often much less than what they regulate. Most people are not really comfortable sharing information with people they do not know, so having comfortable spaces for people to share things is important, but these spaces need to have permeable walls that encourage sharing and opening up when people are sure they are correct with their findings.
Sociality also includes the selective groups people belong to in organizations for project work, research, support, etc. that are normal inside organizations to optimize efficiency. But, where things get really difficult is when groups are working on similar tasks that will benefit from horizontal connections and sharing of information. This horizontal sharing (as well as diagonal sharing) is where the real power of social tools come into play as the vertical channels of traditional organization structures largely serve to make organizations inefficient and lacking intelligence. The real challenge for the tools is the capability to surface the information of relevance from selective groups to other selective groups (or share information more easily out) along the way. Most tools are not to this point yet, largely because customers have not been asking for this (it is a need that comes from use over time) and it can be a difficult problem to solve.
One prime ingredient for social tool use by people is providing a focus on the people using the tools and their needs for managing the information they share and the information from others that flow through the tool. Far too often the tools focus on the value the user generated content has on the system and information, which lacks the focus of why people use the tools over time. People use tools that provide value to them. The personal sociality elements of whom are they following and sharing things with, managing all contributions and activities they personally made in a tool, ease of tracking information they have interest in, and making modifications are all valuable elements for the tools to incorporate. The social tools are not in place just to serve the organization, they must also serve the people using the tools if adoption and long term use important.
Encouraging Use
Encouraging use and engagement with the tools is an area that all organizations find they have a need for at some point and time. Use of these tools and engagement by people in an organization often does not happen easily. Why? Normally, most of the people in the organization do not have a conceptual framework for what the tools do and the value the individuals will derive. The value they people using the tools will derive needs to be brought to the forefront. People also usually need to have it explained that the tools are as simple as they seem. People also need to be reassured that their voice matters and they are encouraged to share what they know (problems, solutions, and observations).
While the egregious actions that happen out on the open web are very rare inside an organization (transparency of who a person is keeps this from happening) there is a need for a community manager and social tool leader. This role highlights how the tools can be used. They are there to help people find value in the tools and provide comfort around understanding how the information is used and how sharing with others is beneficial. Encouraging use takes understanding the tools, interface, sociality, and the organization with its traditions and ways of working.
The Overlaps
The overlaps in the graphic are where things really start to surface with the value and the need for a holistic view. Where two rings over lap the value is easy to see, but where three rings overlap the missing element or element that is deficient is easier to understand its value.
Tools and Interface
Traditional enterprise offerings have focussed on the tools and interface through usability and personalization. But the tools have always been cumbersome and the interfaces are not easy to use. The combination of the tools and interface are the core capabilities that traditionally get considered. The interface is often quite flexible for modification to meet an organizations needs and desires, but the capabilities for the interface need to be there to be flexible. The interface design and interaction needs people who have depth in understanding the broad social and information needs the new tools require, which is going to be different than the consumer web offerings (many of them are not well thought through and do not warrant copying).
Tools and Sociality
Intelligence and business needs are what surface out of the tools capabilities and sociality. Having proper sociality that provides personal tools for managing information flows and sharing with groups as well as everybody as it makes sense to an individual is important. Opening up the sharing as early as possible will help an organization get smarter about itself and within itself. Sociality also include personal use and information management, which far few tools consider. This overlap of tools and sociality is where many tools are needing improvement today.
Interface and Encouraging Use
Good interfaces with easy interaction and general ease of use as well as support for encouraging use are where expanding use of the tools takes place, which in turn improves the return on investment. The ease of use and simple interfaces on combined with guidance that provides conceptual understanding of what these tools do as well as providing understanding that eases fears around using the tools (often people are fearful that what they share will be used against them or their job will go away because they shared what they know, rather than they become more valuable to an organization by sharing as they exhibit expertise). Many people are also unsure of tools that are not overly cumbersome and that get out of the way of putting information in to the tools. This needs explanation and encouragement, which is different than in-depth training sessions.
Sociality and Encouraging Use
The real advantages of social tools come from the combination of getting sociality and encouraging use correct. The sociality component provides the means to interact (or not) as needed. This is provided by the capabilities of the product or products used. This coupled with a person or persons encouraging use that show the value, take away the fears, and provide a common framework for people to think about and use the tools is where social comfort is created. From social comfort people come to rely on the tools and services more as a means to share, connect, and engage with the organization as a whole. The richness of the tools is enabled when these two elements are done well.
The Missing Piece in Overlaps
This section focusses on the graphic and the three-way overlaps (listed by letter: A; B; C; and D). The element missing in the overlap or where that element is deficient is the focus.
Overlap A
This overlap has sociality missing. When the tool, interface, and engagement are solid, but sociality is not done well for an organization there may be strong initial use, but use will often stagnate. This happens because the sharing is not done in a manner that provides comfort or the services are missing a personal management space to hold on to a person's own actions. Tracking one's own actions and the relevant activities of others around the personal actions is essential to engaging socially with the tools, people, and organization. Providing comfortable spaces to work with others is essential. One element of comfort is built from know who the others are whom people are working with, see Elements of Social Software and Selective Sociality and Social Villages (particularly the build order of social software elements) to understand the importance.
Overlap B
This overlap has tools missing, but has sociality, interface, and encouraging use done well. The tools can be deficient as they may not provide needed functionality, features, or may not scale as needed. Often organizations can grow out of a tool as their needs expand or change as people use the tools need more functionality. I have talked with a few organizations that have used tools that provide simple functionality as blogs, wikis, or social bookmarking tools find that as the use of the tools grows the tools do not keep up with the needs. At times the tools have to be heavily modified to provide functionality or additional elements are needed from a different type of tool.
Overlap C
Interface and ease of use is missing, while sociality, tool, and encouraging use are covered well. This is an area where traditional enterprise tools have problems or tools that are built internally often stumble. This scenario often leads to a lot more training or encouraging use. Another downfall is enterprise tools are focussed on having their tools look and interact like consumer social web tools, which often are lacking in solid interaction design and user testing. The use of social tools in-house will often not have broad use of these consumer services so the normal conventions are not understood or are not comfortable. Often the interfaces inside organizations will need to be tested and there many need to be more than one interface and feature set provided for depth of use and match to use perceptions.
Also, what works for one organization, subset of an organization, or reviewer/analyst will not work for others. The understanding of an organization along with user testing and evaluation with a cross section of real people will provide the best understanding of compatibility with interface. Interfaces can also take time to take hold and makes sense. Interfaces that focus on ease of use with more advanced capabilities with in reach, as well as being easily modified for look and interactions that are familiar to an organization can help resolve this.
Overlap D
Encouraging use and providing people to help ease people's engagement is missing in many organizations. This is a task that is often overlooked. The tools, interface, and proper sociality can all be in place, but not having people to help provide a framework to show the value people get from using the tools, easing concerns, giving examples of uses for different roles and needs, and continually showing people success others in an organization have with the social tool offerings is where many organization find they get stuck. The early adopters in an organization may use the tools as will those with some familiarity with the consumer web social services, but that is often a small percentage of an organization.
Summary
All of this is still emergent and early, but these trends and highlights are things I am finding common. The two areas that are toughest to get things right are sociality and encouraging use. Sociality is largely dependent on the tools, finding the limitations in the tools takes a fair amount of testing often to find limitations. Encouraging use is more difficult at the moment as there are relatively few people who understand the tools and the context that organizations bring to the tools, which is quite different from the context of the consumer social web tools. I personally only know of a handful or so of people who really grasp this well enough to be hired. Knowing the "it depends moments" is essential and knowing that use is granular as are the needs of the people in the organization. Often there are more than 10 different use personas if not more that are needed for evaluating tools, interface, sociality, and encouraging use (in some organizations it can be over 20). The tools can be simple, but getting this mix right is not simple, yet.
[Comments are open and moderated at Enterprise Social Tools: Components for Success :: Personal InfoCloud
Explaining the Granular Social Network
This post on Granular Social Networks has been years in the making and is a follow-up to one I previously made in January 2005 on Granular Social Networks as a concept I had been presenting and talking about for quite some time at that point. In the past few years it has floated in and out of my presentations, but is quite often mentioned when the problems of much of the current social networking ideology comes up. Most of the social networking tools and services assume we are broadline friends with people we connect to, even when we are just "contacts" or other less than "friend" labels. The interest we have in others (and others in us) is rarely 100 percent and even rarer is that this 100 percent interest and appreciation is equal in both directions (I have yet to run across this in any pairing of people, but I am open to the option that it exists somewhere).
Social Tools Need to Embrace Granularity
What we have is partial likes in others and their interests and offerings. Our social tools have yet to grasp this and the few that do have only taken small steps to get there (I am rather impressed with Jaiku and their granular listening capability for their feed aggregation, which should be the starting point for all feed aggregators). Part of grasping the problem is a lack of quickly understanding the complexity, which leads to deconstructing and getting to two variables: 1) people (their identities online and their personas on various services) and 2) interests. These two elements and their combinations can (hopefully) be seen in the quick annotated video of one of my slides I have been using in presentations and workshops lately.
Showing Granular Social Network
Granular Social Network from Thomas Vander Wal on Vimeo.
The Granular Social Network begins with one person, lets take the self, and the various interest we have. In the example I am using just five elements of interest (work, music, movies, food, and biking). These are interest we have and share information about that we create or find. This sharing may be on one service or across many services and digital environments. The interests are taken as a whole as they make up our interests (most of us have more interests than five and we have various degrees of interest, but I am leaving that out for the sake of simplicity).
Connections with Others
Our digital social lives contain our interests, but as it is social it contains other people who are our contacts (friends is presumptive and gets in the way of understanding). These contacts have and share some interests in common with us. But, rarely do the share all of the same interest, let alone share the same perspective on these interests.
Mapping Interests with Contacts
But, we see when we map the interests across just six contacts that this lack of fully compatible interests makes things a wee bit more complicated than just a simple broadline friend. Even Facebook and their touted social graph does not come close to grasping this granularity as it is still a clumsy tool for sharing, finding, claiming, and capturing this granularity. If we think about trying a new service that we enjoy around music we can not easily group and capture then try to identify the people we are connected to on that new service from a service like Facebook, but using another service focussed on that interest area it could be a little easier.
When we start mapping our own interest back to the interest that other have quickly see that it is even more complicated. We may not have the same reciprocal interest in the same thing or same perception or context as the people we connect to. I illustrate with the first contact in yellow that we have interest in what they share about work or their interest in work, even though they are not stating or sharing that information publicly or even in selective social means. We may e-mail, chat in IM or talk face to face about work and would like to work with them in some manner. We want to follow what they share and share with them in a closer manner and that is what this visual relationship intends to mean. As we move across the connections we see that the reciprocal relationships are not always consistent. We do not always want to listen to all those who are sharing things, with use or the social collective in a service or even across services.
Focus On One Interest
Taking the complexity and noise out of the visualization the focus is placed on just music. We can easily see that there are four of our six contacts that have interest in music and are sharing their interest out. But, for various reasons we only have interests in what two of the four contacts share out. This relationship is not capturing what interest our contacts have in what we are sharing, it only captures what they share out.
Moving Social Connections Forward
Grasping this as a relatively simple representation of Granular Social Networks allows for us to begin to think about the social tools we are building. They need to start accounting for our granular interests. The Facebook groups as well as listserves and other group lists need to grasp the nature of individuals interests and provide the means to explicitly or implicitly start to understand and use these as filter options over time. When we are discussing portable social networks this understanding has be understood and the move toward embracing this understanding taken forward and enabled in the tools we build. The portable social network as well as social graph begin to have a really good value when the who is tied with what and why of interest. We are not there yet and I have rarely seen or heard these elements mentioned in the discussions.
One area of social tools where I see this value beginning to surface in through tagging for individuals to start to state (personally I see this as a private or closed declaration that only the person tagging see with the option of sharing with the person being tagged, or at least have this capability) the reasons for interest. But, when I look at tools like Last.fm I am not seeing this really taking off and I hear people talking about not fully understanding tagging as as it sometimes narrows the interest too narrowly. It is all an area for exploration and growth in understanding, but digital social tools, for them to have more value for following and filtering the flows in more manageable ways need to more in grasping this more granular understanding of social interaction between people in a digital space.