Off the Top: Experience Design Entries
Showing posts: 1-15 of 78 total posts
Strong Opinion About Slide Over on iPadOS
I should say up front, I’m deeply appreciative of Apple and all the products, OSes, services, and applications they make, as most everything is done with care and craft with and eye and understanding of detail. Having interactions with develop support and internal developers now and over the years, I’ve always been impressed in their focus on getting things right and doing thing better. Nearly every interaction with Apple from customer support, sales support, Apple’s developers, and people inside Apple has been fantastic and from people who aim to do their best and look to make really solid products and services for their customers.
Apple Announces the New ipadOS
At this month’s Apple WWDC 2025 they made the announcements about the new ipadOS 26, which seems like it may be a good step forward with the new windowed interface, that moves it into looking and acting much like a Mac. There are many other updates and improvements.
Subtraction of Productivity is Far from an Improvement
But… subtraction of one prime productivity advancement that the iPad has had for many of its iterations is that of Slide Over, which if you aren’t familiar (it seems Apple isn’t), is the ability to have an app that will slide in from the side of the screen and hover in a narrow mode, while the other app (or apps, as two apps on screen has been around for a while as well) is still in view.
This meant, with one flick and (in Steve Jobs’ parlance) boom! you have a note app (my strong preference has been for Drafts) that allows me to capture ideas in markdown quickly and then (or later) push the note out elsewhere - Twitter, Mastodon, note directories that Obsidian sits over, Messages, etc.) then flick it back out of the way. It is simple, quick, efficient, and productive, which is what Apple always seemed to put as a priority.
I often have Drafts and PCalc sitting one flick (two for PCalc for the second flick), which is ONE STEP to get a productivity app of my choice in place to divert my focus from a video I’m learning from, reading I’m wanting to capture a note or to do from, a quick calculation, or whatever I want to need at the ready and then get back to focussing. This is a super power that iPad has enabled. It is what separates an iPad apart from Mac and other devices in a big way.
The New ipadOS 26 is Four Large Steps Backward for One Element of Productivity
This new window model on ipadOS 26 is nice and could be helpful, but trying to do the same quick productivity action is at minimum four steps. That isn’t a productivity gain or enhancement. That is four large steps backward Apple. Four anti-productivity steps backward. If I wanted to lose productivity like that, I would switch to Windows.
The corner quick swipe from the corner of the iPad isn’t available unless I’m using the full window interface for finger use and only getting access to Apple Notes (a really nice product, but for various reasons isn’t my first choice, nor second choice). In the new interface the quick corner access is available with Pencil swipes. The full window interface you can add a finger swipe.
But, going from a window I’m working or learning in and want to get a Drafts up and ready, if I have it in my dock it is a tap to open, get it out of the way (often two moves for placement and then narrowing it, if not also adjusting the window I’m also using, and then typing in Drafts) and that is the quickest way. Spotlight is the other option, which adds a step.
It Is an iPad not A Mac
Apple, this device is the iPad it isn’t a Mac, it has special super powers, which include the ability to help focus and be productive. With this new ipadOS 26 new functionality and capabilities are added that are helpful, but don’t take away the iPad’s strength as well. It may be those leading iPad don’t live with it as a core device and don’t care about its strengths and super powers, or they don’t understand productivity so they slipped up.
The windowed world of ipadOS 26 could easily have Slide Over and keep the super power of one flick for productivity. I’m hoping the fall release of ipadOS 26 still includes the productivity super power that sets the iPad apart and allows its users to have super productivity powers that help set them apart with the partnership of Apple’s products helping them be their best.
Breaking Radio Silence Again
It has been a while since I’ve posted here. I’m thinking I may go back to a daily update for a stretch to keep the blogging muscle limber and trained.
Personal InfoCloud Backlog too
Over on other blog, [http://www.personalinfocloud.com](Personal InfoCloud) I have had a few more recent posts, but I have a very long backlog of content for that space as well. I need to rewrite the intro to the latest post there, [http://www.personalinfocloud.com/blog/2016/6/20/team-roles-needed-for-social-software-projects](Team Roles Needed for Social Software Projects).
I also have a series there called [http://www.personalinfocloud.com/?category=Shift+Happened](Shift Happened) that I have at least 12 most posts that need to get written (edited, or more likely rewritten). The next two in the Shift Happened series are related to UX in enterprise software and services and the subject of Adaption. Both of these subjects could likely have more than one post each. The UX in enterprise needs a grounding / framing piece as many still think of UX as visual design and not things being designed for use (nor all the various roles and domains that make up successful UX design). The Adaption pieces need the framing of complexity and complex adaptive systems to get set as a footing, but also needs to frame how adaption works and enables being comfortable in an ever changing environment that we live in today. As well a focus on Adaptive Road Maps is needed as how one plans in an ever shifting and complex environment is needed when today’s road maps for the next 2 to 5 years are shot to pieces after a quarter or two. Having and maintaining a long focus on where a company or product is headed is really helpful, particularly when needing to understand foundation priorities needed for a long haul in a world were agile practices drive the day-to-day, but those agile practices are incredibly nearsighted and often discourage the long view (I’ve had a lot of work related discussions about this in the last 6 months or so as it is a common deep pain point for many).
Health
A common question is about health after the eColi issue in 2014 to early 2015. My health seems to be good. Getting through last winter’s holiday season had me on edge as I was partially expecting to fall ill again. Thankfully, I stayed healthy.
24 Ways: A Web Holiday Favorite
Nothing makes me happier than to see the winter holiday begin and 24 Ways start its annual release of web development and design goodness. Drew McLellan and the 24 Ways crew have done another great job and I look forward eagerly for every day’s gem that is released.
To make all of this better, 24 Ways is in its 10th year. Congratulations for all the great content and work, from the very first to the current offering of the day.
New Adoption Points
One of those things where, yet again, realize you have a really quick personal adoption threshold when a new device fills in and you start wondering why everything can’t be logged into with a fingerprint. Then there is the, “why are you calling me on my payment device?”
It has been over 30 years of having new devices arrive at semi-regular pace and quickly disrupting things for workflows around devices and interactions, which is followed often by relatively quick adoption and getting used to a new mental model that makes things a little easier. This is really true for software that is buggy and never really fixed and where I (as well as other humans are the human affordance system).
The Software Counter Model to Quick Change Adoption
As much as new physical hardware and software interaction model shifts largely causes little difficulty with changing for more ease of use, the counter to this with software with a lot of human need for grasping mental models. It is particularly difficult when structuring mental models and organization structure before using software is something required.
There have been some good discounts on Tinderbox across podcasts I listen to or websites around Mac productivity I read, so I nabbed a copy. I have had long discussion around Tinderbox for over a decade and it has been on my want list for large writing and research projects. I have had quite a few friends who have been long time users (longer than I have been a DevonThink user), but I don’t seem to have one in my current circle of colleagues (I you are one and would love to chat, please reach out).
I have a few projects that I think would make great sense to put into Tinderbox, but not really grokking the structure and mental model and flows - particularly around what I wish I would know when I have a lot of content in it. It is feeling a lot like trying to read Japanese and not having learned the characters. I also wish I had kept better notes a few years back when I was deeply sold on a need for Tinderbox, but didn’t capture a detailed why and how I thought it would work into workflow.
Some Tools are Nearly There as a Continual State
I have some software and services that I use a fair amount with hope that they will get much much better with a few relatively small things. Evernote is nearly always in this category. Evernote is a good product, but never gets beyond just good. The search always falls apart at scale (it was around 2,000 objects and had about doubled that scaling threshold pain point) and I can’t sort out how to script things easily or remotely drop content into the correct notebook from email or other easy entry model. There are a lot of things I wish Evernote would become with a few minor tweaks to support a scalable solid no (or very few faults tool), but it never quite takes those steps.
Their business tool offering is good for a few use cases, which are basic, but getting some smart and intelligence uses with better search (search always seems to be a pain point and something that DevonThink has nailed for 10 years) would go a really long way. Evernote’s Context is getting closer, but is lacking up front fuzzy, synonym, and narrowing search with options (either the “did you mean” or narrowing / disambiguation hints / helps).
We will get there some day, but I just wish the quick adoption changes with simple hardware interaction design and OS changes would become as normal as quickly with new other knowledge and information tools for personal use (always better than) or business.
Deconstructing for Fun
There are two video gems I have fallen into really liking in the last year Every Frame a Painting and Comedians in Cars Getting Coffee.
Every Frame is a Painting
Every Frame is a Painting tickles the film nerd in me. This takes me straight back to a great class in media criticism by Father Mike Russo in undergrad. We not only learned how to watch film, but how to deconstruct it, which turned into how to make film for many in that class.
Tony Zhou who creates Every Frame is a Painting provides great insight into film direction and cinematography, by breaking down scenes and the make-up of a shot to convey a story through film. Film and its genres as well as directorial influences not only help see film with a new eye of appreciation, but the world beyond film. A lot of interaction design in technology heavily references film and the ability to direct attention and create an enjoyable experience.
Comedians in Cars Getting Coffee
I’ve wasn’t a fan of the Jerry Seinfeld show. I saw a decent amount out of inertia (was watching the show on same channel prior) or it was a lead-in to something I wanted to watch. But, while there were some gems, most was listening to people whine, which lead to that same whining tone coming from myself the following day.
But, Seinfeld’s stand-up was something I had appreciation for and enjoyed. But, he has a web video series with the construct of him driving a historic car to pick-up another comedian to go get coffee. Most of the episodes are 15 to 20 minutes of he and his fellow comedian talking craft and sharing stories.
Much like Every Frame… Comedians in Cars… puts the focus on deconstruction of the craft, background of the artist, and breaking things down. There is often quite a bit of humor, which also helps.
In college and the years when I lived in San Francisco I loved going to stand-up shows. There were a lot of really good comedians working through their craft in SF in the mid–80s to mid–90s. The best times were often at open mic nights where comics would try out new material and often spill out into the parking lot or streets for an hour or few of riffing and stories.
Deconstruction is Essential for Understanding
A lot of undergrad for me seemed to be about not only learning (building a corpus of knowledge), but learning to deconstruct and understand the world and craft around me. Comedy and film (media in general got this treatment) were two of many of the disciplines I learned to breakdown to understand at more atomic levels, so to understand how to build more than capably as well as much better.
Learning the craft of deconstruction through something fun like film and comedy is a great place to start. Warning - this will change how you not only watch and consume things and may change the enjoyment and mindless nature that is desired, but it does give enjoyment on many other levels.
Broken Decade Precedes It Works Decade
I had long forgotten this Carl Steadman response to Michael Sippy’s “Just One Question - What do you want for Christmas”, but the response from 1997 is fantastic and frames the 1990s as the broken decade. (I’ll wait for you to go read it)
I’m not so sure that Carl’s broken decade got better in the first half of the 2000 decade, but it really started to. We are much farther along now. Our consumer world started to improve quite a bit and slowly business systems and services are slowly improving. The initial part of Carl’s rant focusses on the number of steps to get something going. Once it is working the steps are still clunky.
Carl gets in a great rant about time and how broken it was in the 90s within technology (calendaring and syncing is still a beast and likely to for a bit longer - you understand the problem sets and pain points if you have ever tried to build syncing). With calendaring and its related activities we now have Tempo, which is freakishly close to the next step scenario I used in many of the Come to Me Web presentations and Personal InfoCloud presentations from 2003 through 2007 (I’ve been getting requests to represent them as this is what more and more developers and designers are dealing with today and need to have a better foundation to think through them). There was an internal Yahoo presentation (and follow on day of deep discussions and conversations) with a version of the Personal InfoCloud and Come to me Web flow that is nearly identical to the Tempo app video scenario and ones spelled out in Robert Scoble’s interview with Tempo CEO, which is utterly awesome that it is getting built out some 10 years later (we had the technology and tools to do this in 2004 and beyond).
Carl’s rant gets worn away over time though consumer devices, services, and applications. The refocus on ease of use and particularly the use through mobile, which requires a very different way of thinking and considering things. It thinking through design, the dependancies, and real user needs (all while keeping in mind the attention issues, screen size, networking, and device limitations). The past couple years mobile finally caught on with mainstream users and people doing real work on the mobile and tablets - Box 40% mobile access of files stored there over the last couple years. Many other business vendors have had mobile use rates of their services from mobile over the past two years. When talking to users they opt for mobile solutions over their full enterprise tools as they are much easier to use, which quickly translates into getting more work done. As Bernd Christiansen of Citrix stated in an onstage interview the employee’s most productive part of the day is often the walk from their car to the front door of the office working on their mobile devices.
This world is not fully better and fully easy to use from the days of Carl’s rant, but it is getting better. We still have quite a ways to go.
Late to Realizing Ovi Maps Does Exactly What I Wish
I been a big fan of Nokia's mapping solution built into its smart phones, Ovi Maps as it provides the best mobile turn by turn directions I've seen on any mobile device. But, this is largely because Nokia owns Navteq, which has long been the leader for on board mapping and driving solutions.
That FINALLY! Moment Reached
While I have been incredibly impressed with the Ovi mapping on my Nokia E72 device and often use the Ovi resources on the web, I hit that finally, somebody got this right moment with Ovi over the weekend. While, many web mapping solutions allow you to save favorites on the web getting those to sync to your mobile device, with your directions has been left out of most of these solutions (I have been complaining to friends at Google, Yahoo, and elsewhere for many years that this is a no-duh next step). Well, it seems Ovi figured this out quite a while back. (I noticed Google Mobile Maps provided this at the end of 2009, but have never been able to get it to work, even on my supported Symbian device.)
The simplicity and ease with with Nokia's Ovi pulls this off is rather stunning. With this aha moment, I feel like I was the last one to see this and sort it out, but in chats with other mobile maps and navigation users, they have been pained waiting for exactly this functionality, as most people it seems will get a location link and add it to their desktop maps (particularly for travel) but that does them little good as they don't take their desktop or open laptop into the car with them, they take their mobile. Understanding context of use is incredibly valuable.
Now may be a good time to check your device's capability, although iPhone does not seem to have this functionality supported by Google maps (surprised?).
The Genius of Design - BBC Series Overview
This past Summer (2010) the BBC (BBC 2) showed a five part documentary series on design, called The Genius of Design (TGoD). This series is similar to Gary Hustwit's Objectified, but TGoD goes much broader and deeper offering a better reflection of the reality of design only seen through that depth. Think of Objectified as a taste sampler of TGoD. There are some people in common between the two whom are interviewed and focussed upon, but life is breathed into architecture, process, visual, industrial, and many more slices of the design world that bring design to life in TGoD. It is a wonderful look at the real nature of design.
The Five Episodes of The Genius of Design
The five episodes are: 1) Ghosts in the Machine; 2) Designs for Living; 3) Blueprints for War; 4) Better Living Through Chemistry; 5) Objects of Desire. The core focus is on the deep consideration and understanding that goes into design. It is this rigor of understanding and working through to final product all based on a core objective. Throughout the five series the focus on a deep understanding the materials deeply, use, impact on the people interacting with what has been designed, and development processes (as well as optimizing them).
Standout Themes
The obsession to understand the materials used and objects being design with depth and breadth is not the only standout theme. Many other themes and take away ideas stood out not only when watching, but also now many months later.
Focus on End Use and People Using Product of Design
One major reoccurring theme throughout is the focus on end use. The the products not only should be pleasing nearly (possibly to the point of being emotive), but they must also be usable, and do what it is intended to do very well. A continual focus on the person using what is designed is one of the central tenets of design and with out this it is something other than design.
Breadth of Design Disciplines and Roles
To the point of design having a focus on the person using what is designed, the breath of roles within design was brought up. Wonderfully, Peter Boersma's T-Model was directly mentioned in when discussing the breadth of expertise with required depth and roles in design that are required to all come together to optimally create a final product that is please and usable for the person who engages with the final product. While watching the whole series the focus on various disciplines and roles is very evident and when listening to the designers talk about their own focus and discipline (all largely falling under the moniker of design) as it relates to final crafting of the final object) it is they all have depth in their own discipline, but understand the materials deeply and the class and required needs for the final product very well.
Every Designer Has A Chair In Them
Another reoccurring thread, that gets depth of focus a few times, is the idea that every designer has a chair in them (this has become a meme in the broad design community from the near instant this was uttered mid-Summer). The chair is emblematic of the need for utility (purpose, comfort, durability, etc.) as well as providing style. A chair that collapses is not well designed. The chair also often has requirements beyond basic sitting, which can include long term comfort, ability to stack and store it, be environmentally friendly, and many more possible variations. This intersection of use, style, material, and production around the chair leads to a lot of the depth of understanding required to get to a final product prototyped, tested, and into production. This depth and breadth that designers put in is often not considered by people outside the design community, but also the depth and rigor involved in design is missed in some disciplines that are tangential to design, but do not consider themselves purely in the design profession.
Process Design and Optimization
Within the Blueprints for War episode the focus of designing the process was often repeated. The episode focussed on Britain in World War II and the need to have mass production of goods needed for the war that worked for their purposes, but there were limitations of materials and time needed to get mass amounts of goods in military personnelís hands. Streamlining production and simplifying the goods became essential, but as well thinking of solutions seemed like their was expansive production (dummy planes, etc.) and alternate facilities (fake factories) were included in the design mix.
Wishing for More
In all this was a fantastic series for those in and around the design profession, those who intersect with design, and just fans of design.
Social Design for the Enterprise Workshop in Washington, DC Area
I am finally bringing workshop to my home base, the Washington, DC area. I am putting on a my "Social Design for the Enterprise" half-day workshop on the afternoon of July 17th at Viget Labs (register from this prior link).
Yes, it is a Friday in the Summer in Washington, DC area. This is the filter to sort out who really wants to improve what they offer and how successful they want their products and solutions to be.
Past Attendees have Said...
"A few hours and a few hundred dollar saved us tens of thousands, if not well into six figures dollars of value through improving our understanding" (Global insurance company intranet director)
From an in-house workshop:
"We are only an hour in, can we stop? We need to get many more people here to hear this as we have been on the wrong path as an organization" (National consumer service provider)
"Can you let us know when you give this again as we need our [big consulting firm] here, they need to hear that this is the path and focus we need" (Fortune 100 company senior manager for collaboration platforms)
"In the last 15 minutes what you walked us through helped us understand a problem we have had for 2 years and a provided manner to think about it in a way we can finally move forward and solve it" (CEO social tool product company)
Is the Workshop Only for Designers?
No, the workshop is aimed at a broad audience. The focus of the workshop gets beyond the tools' features and functionality to provide understanding of the other elements that make a giant difference in adoption, use, and value derived by people using and the system owners.
The workshop is for user experience designers (information architects, interaction designers, social interaction designers, etc.), developers, product managers, buyers, implementers, and those with social tools running already running.
Not Only for Enterprise
This workshop with address problems for designing social tools for much better adoption in the enterprise (in-house use in business, government, & non-profit), but web facing social tools.
The Workshop will Address:
Designing for social comfort requires understanding how people interact in a non-mediated environment and what realities that we know from that understanding must we include in our design and development for use and adoption of our digital social tools if we want optimal adoption and use.
- Tools do not need to be constrained by accepting the 1-9-90 myth.
- Understanding the social build order and how to use that to identify gaps that need design solutions
- Social comfort as a key component
- Matrix of Perception to better understanding who the use types are and how deeply the use the tool so to build to their needs and delivering much greater value for them, which leads to improved use and adoption
- Using the for elements for enterprise social tool success (as well as web facing) to better understand where and how to focus understanding gaps and needs for improvement.
- Ways user experience design can be implemented to increase adoption, use, and value
- How social design needs are different from Web 2.0 and what Web 2.0 could improve with this understanding
More info...
For more information and registration to to Viget Lab's Social Design for the Enterprise page.
I look forward to seeing you there.
Optimizing Tagging UI for People & Search
Overview/Intro
One of my areas of focus is around social tools in the workplace (enterprise 2.0) is social bookmarking. Sadly, is does not have the reach it should as it and wiki (most enterprise focused wikis have collective voice pages (blogs) included now & enterprise blog tools have collaborative document pages (wikis). I focus a lot of my attention these days on what happens inside the organizationís firewall, as that is where their is incredible untapped potential for these tools to make a huge difference.
One of the things I see on a regular basis is tagging interfaces on a wide variety of social tools, not just in social bookmarking. This is good, but also problematic as it leads to a need for a central tagging repository (more on this in a later piece). It is good as emergent and connective tag terms can be used to link items across tools and services, but that requires consistency and identity (identity is a must for tagging on any platform and it is left out of many tagging instances. This greatly decreases the value of tagging - this is also for another piece). There are differences across tools and services, which leads to problems of use and adoption within tools is tagging user interface (UI).
Multi-term Tag Intro
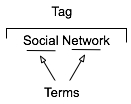
 The multi-term tag is one of the more helpful elements in tagging as it provides the capability to use related terms. These multi-term tags provide depth to understanding when keeping the related tag terms together. But the interfaces for doing this are more complex and confusing than they should be for human, as well as machine consumption.
The multi-term tag is one of the more helpful elements in tagging as it provides the capability to use related terms. These multi-term tags provide depth to understanding when keeping the related tag terms together. But the interfaces for doing this are more complex and confusing than they should be for human, as well as machine consumption.
In the instance illustrated to the tag is comprised or two related terms: social and network. When the tool references the tag, it is looking at both parts as a tag set, which has a distinct meaning. The individual terms can be easily used for searches seeking either of those terms, but knowing the composition of the set, it is relatively easy for the service to offer up "social network" when a person seeks just social or network in a search query.
One common hindrance with social bookmarking adoption is those familiar with it and fans of it for enterprise use point to Delicious, which has a couple huge drawbacks. The compound multi-term tag or disconnected multi-term tags is a deep drawback for most regular potential users (the second is lack of privacy for shared group items). Delicious breaks a basic construct in user focussed design: Tools should embrace human methods of interaction and not humans embracing tech constraints. Delicious is quite popular with those of us malleable in our approach to adopt a technology where we adapt our approach, but that percentage of potential people using the tools is quite thin as a percentage of the population.. Testing this concept takes very little time to prove.
So, what are the options? Glad you asked. But, first a quick additional excursion into why this matters.
Conceptual Models Missing in Social Tool Adoption
One common hinderance for social tool adoption is most people intended to use the tools are missing the conceptual model for what these tools do, the value they offer, and how to personally benefit from these values. There are even change costs involved in moving from a tool that may not work for someone to something that has potential for drastically improved value. The "what it does", "what value it has", and "what situations" are high enough hurdles to cross, but they can be done with some ease by people who have deep knowledge of how to bridge these conceptual model gaps.
What the tools must not do is increase hurdles for adoption by introducing foreign conceptual models into the understanding process. The Delicious model of multi-term tagging adds a very large conceptual barrier for many & it become problematic for even considering adoption. Optimally, Delicious should not be used alone as a means to introduce social bookmarking or tagging.
We must remove the barriers to entry to these powerful offerings as much as we can as designers and developers. We know the value, we know the future, but we need to extend this. It must be done now, as later is too late and these tools will be written off as just as complex and cumbersome as their predecessors.
If you are a buyer of these tools and services, this is you guideline for the minimum of what you should accept. There is much you should not accept. On this front, you need to push back. It is your money you are spending on the products, implementation, and people helping encourage adoption. Not pushing back on what is not acceptable will greatly hinder adoption and increase the costs for more people to ease the change and adoption processes. Both of these costs should not be acceptable to you.
Multi-term Tag UI Options
Compound Terms
I am starting with what we know to be problematic for broad adoption for input. But, compound terms also create problems for search as well as click retrieval. There are two UI interaction patterns that happen with compound multi-term tags. The first is the terms are mashed together as a compound single word, as shown in this example from Delicious.
The problem here is the mashing the string of terms "architecture is politics" into one compound term "architectureispolitics". Outside of Germanic languages this is problematic and the compound term makes a quick scan of the terms by a person far more difficult. But it also complicates search as the terms need to be broken down to even have LIKE SQL search options work optimally. The biggest problem is for humans, as this is not natural in most language contexts. A look at misunderstood URLs makes the point easier to understand (Top Ten Worst URLs)
The second is an emergent model for compound multi-term tags is using a term delimiter. These delimiters are often underlines ( _ ), dots ( . ), or hyphens ( - ). A multi-term tag such as "enterprise search" becomes "enterprise.search", "enterprise_search" and "enterprise-search".
While these help visually they are less than optimal for reading. But, algorithmically this initially looks to be a simple solution, but it becomes more problematic. Some tools and services try to normalize the terms to identify similar and relevant items, which requires a little bit of work. The terms can be separated at their delimiters and used as properly separated terms, but since the systems are compound term centric more often than not the terms are compressed and have similar problems to the other approach.
Another reason this is problematic is term delimiters can often have semantic relevance for tribal differentiation. This first surface terms when talking to social computing researchers using Delicious a few years ago. They pointed out that social.network, social_network, and social-network had quite different communities using the tags and often did not agree on underlying foundations for what the term meant. The people in the various communities self identified and stuck to their tribes use of the term differentiated by delimiter.
The discovery that these variations were not fungible was an eye opener and quickly had me looking at other similar situations. I found this was not a one-off situation, but one with a fair amount of occurrence. When removing the delimiters between the terms the technologies removed the capability of understanding human variance and tribes. This method also breaks recommendation systems badly as well as hindering the capability of augmenting serendipity.
So how do these tribes identify without these markers? Often they use additional tags to identity. The social computing researchers add "social computing", marketing types add "marketing", etc. The tools then use their filtering by co-occurrence of tags to surface relevant information (yes, the ability to use co-occurrence is another tool essential). This additional tag addition help improve the service on the whole with disambiguation.
Disconnected Multi-term Tags
The use of distinct and disconnected term tags is often the intent for space delimited sites like Delicious, but the emergent approach of mashing terms together out of need surfaced. Delicious did not intend to create mashed terms or delimited terms, Joshua Schachter created a great tool and the community adapted it to their needs. Tagging services are not new, as they have been around for more than two decades already, but how they are built, used, and platforms are quite different now. The common web interface for tagging has been single terms as tags with many tags applied to an object. What made folksonomy different from previous tagging was the inclusion of identity and a collective (not collaborative) voice that intelligent semantics can be applied to.
The downside of disconnected terms in tagging is certainty of relevance between the terms, which leads to ambiguity. This discussion has been going on for more than a decade and builds upon semantic understanding in natural language processing. Did the tagger intend for a relationship between social & network or not. Tags out of the context of natural language constructs provide difficulties without some other construct for sense making around them. Additionally, the computational power needed to parse and pair potential relevant pairings is somethings that becomes prohibitive at scale.
Quoted Multi-term Tags
One of the methods that surfaced early in tagging interfaces was the quoted multi-term tags. This takes becomes #&039;research "social network" blog' so that the terms social network are bound together in the tool as one tag. The biggest problem is still on the human input side of things as this is yet again not a natural language construct. Systematically the downside is these break along single terms with quotes in many of the systems that have employed this method.
What begins with a simple helpful prompt...:
Still often can end up breaking as follows (from SlideShare):
Comma Delimited Tags
Non-space delimiters between tags allows for multi-term tags to exist and with relative ease. Well, that is relative ease for those writing Western European languages that commonly use commas as a string separator. This method allows the system to grasp there are multi-term tags and the humans can input the information in a format that may be natural for them. Using natural language constructs helps provide the ability ease of adoption. It also helps provide a solid base for building a synonym repository in and/or around the tagging tools.
While this is not optimal for all people because of variance in language constructs globally, it is a method that works well for a quasi-homogeneous population of people tagging. This also takes out much of the ambiguity computationally for information retrieval, which lowers computational resources needed for discernment.
Text Box Per Tag
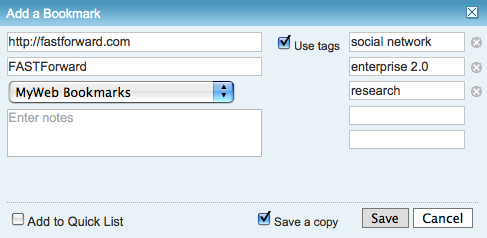
Lastly, the option for input is the text box per tag. This allows for multi-term tags in one text box. Using the tab button on the keyboard after entering a tag the person using this interface will jump down to the next empty text box and have the ability to input a term. I first started seeing this a few years ago in tagging interfaces tools developed in Central Europe and Asia. The Yahoo! Bookmarks 2 UI adopted this in a slightly different implementation than I had seen before, but works much the same (it is shown here).
There are many variations of this type of interface surfacing and are having rather good adoption rates with people unfamiliar to tagging. This approach tied to facets has been deployed in Knowledge Plaza by Whatever s/a and works wonderfully.
All of the benefits of comma delimited multi-term tag interfaces apply, but with the added benefit of having this interface work internationally. International usage not only helps build synonym resources but eases language translation as well, which is particularly helpful for capturing international variance on business or emergent terms.
Summary
This content has come from more than four years of research and discussions with people using tools, both inside enterprise and using consumer web tools. As enterprise moves more quickly toward more cost effective tools for capturing and connecting information, they are aware of not only the value of social tools, but tools that get out the way and allow humans to capture, share, and interact in a manner that is as natural as possible with the tools getting smart, not humans having to adopt technology patterns.
This is a syndicated version of the same post at Optimizing Tagging UI for People & Search :: Personal InfoCloud that has moderated comments available.
Tale of Two Tunnels: Web 2.0 and Enterprise 2.0
Yesterday I made a few comments in Twitter that prompted a fair amount of questions and requests for more information. The quips I made were about the differences between Web 2.0 (yes, an ambiguous term) and Enterprise 2.0 (equally ambiguous term both for the definition of enterprise and the 2.0 bit). My comments were in response to Bruce Stewart's comment The whole "Enterprise 2.0" schtick is wearing thin, unless you've been monitoring real results. Otherwise you're just pumping technology.. In part I agree, but I am really seeing things still are really early in the emergence cycle and there is still much need for understanding of the social tools and the need for them, as well as how they fit in. There are many that are selling the tools as technologies with great promise. We have seen the magic pill continually pitched and bought through out the history of business tools. (For those new to the game or only been paying attention for the last 15 years, a huge hint, THERE IS NO MAGIC PILL).
Tale of 2 Tunnels
One comment I made yesterday is, "the difference between Web 2.0 and Enterprise 2.0 is like the difference building a tunnel through rock and tunnel under water".
That this is getting at is Web 2.0 takes work to build to get through the earth, but once built it can suffer from imperfections and still work well. The tunnel can crack and crumble a little, but still get used with diminished capacity. We can look at Facebook, which has a rather poor interface and still gets used. Twitter is another example of a Web 2.0 solution that has its structural deficiencies and outages, but it still used as well as still loved (their Fail Whale is on a t-shirt now and a badge of pride worn by loyal users).
The Enterprise 2.0 tunnel is built under water. This takes more engineering understanding, but it also requires more fault testing and assurances. A crack or crumbling of a tool inside an organization is not seen kindly and raises doubts around the viability of the tool. The shear volume of users inside an organization using these tools is orders of magnitude less than in the open consumer web world, but faults are more deadly.
The other important factor is perceived fear of the environment. Fewer people (by pure numbers - as the percentages are likely the same, more on this later) are fearful of tunnels through land, they may not have full faith in them, but they know that they will likely make it safely on all of their journeys. The tunnels under water have greater fears as one little crack can cause flooding and drowning quickly. Fears of use of social tools inside an organization is often quite similar, there may be many that are not fearful, but if you spend time talking to people in organizations not using tools (it is the majority at this point) they are fearful of open sharing as that could lead to trouble. People are not comfortable with the concept as they are foreign to it as they are lacking the conceptual models to let them think through it.
Enterprise 2.0 is not Web 2.0
Another statement yesterday that garnered a lot of feedback was, "Web 2.0 does not work well in enterprise, but the approaches and understandings of Web 2.0 modified for enterprise work really well." The web is not enterprise or smaller organizations for that matter. The open consumer web has different scale and needs than inside organizations and through their firewalls. A small percentage of people using the web can get an account on a tool have have appear to be wildly successful correctly claiming 70 million or 100 million people are or have used their tool. But, even 100 million people is a small percentage of people using the web. Looking at real usage and needs for those tools the numbers are really smaller. Most darlings of the Web 2.0 phase have fewer than 10 million users, which is about 5% of the open consumer web users in the United States. On the web a start-up is seen as successful with 500,000 users after a year or two and is likely to have the capability to be self sufficient at that level too. Granted there are many players in the same market niches on the web and the overall usage for link sharing and recommending for Digg, Mixx, or Reddit is much higher across the sum of these tools than in just one of these tools (obviously).
These percentages of adoption and use inside organizations can make executives nervous that their money is not reaching as many employees as they wish. The percentages that can be similar to the web's percentages of high single digit adoption rates to the teens is seen as something that really needs more thinking and consideration.
Enterprise 2.0 is more than just tools (see my Enterprise Social Tools: Components for Success for better understanding) as it also includes interface/interaction design for ease of use, sociality, and encouragement of use. The two biggest factors that are needed inside an organization that can receive less attention on the web are the sociality and encouragement of use.
Understanding sociality is incredibly important inside an organization as people are used to working in groups (often vertical in their hierarchy) that have been dictated to them for use. When the walls are broken down and people are self-finding others with similar interests and working horizontally and diagonally connecting and sharing with others and consuming the collective flows of information their comfortable walls of understanding are gone. A presentation in Copenhagen at Reboot on Freely Seeping Through the Walls of the Garden focussed just on this issue. This fear inside the enterprise is real. Much of the fear is driven by lacking conceptual models and understanding the value they will derive from using the tools and services. People need to know who the other people are that they are sharing with and what their motivations are (to some degree) before they have comfort in sharing themselves.
Encouraging use is also central to increased adoption inside organizations. Many organizations initial believe that Web 2.0 tools will take off and have great adoption inside an organization. But, this is not a "build it and they will come" scenario, even for the younger workers who are believed to love these tools and services and will not stay in a company that does not have them. The reality is the tools need selling their use, value derived from them, the conceptual models around what they do, and easing fears. Adoption rates grow far beyond the teen percentages in organizations that take time guiding people about the use of the tools and services. Those organizations that take the opportunity to continually sell the value and use for these tools they have in place get much higher adoption and continued engagement with the tools than those who do nothing and see what happens.
Gaps in Enterprise Tools
The last related statement was around the gaps in current and traditional enterprise tools. At the fantastic Jive Enterprise UI Summit in Aspen a few weeks ago there was a lot of discussion about enterprise tools, their UI, and ease of use for employees by the incredible collection of people at the event. One of the things that was shown was a killer path of use through a wide encompassing enterprise toolset that was well designed and presented by SAP's Dan Rosenberg who has done an incredible job of putting user experience and thinking through the needed workflows and uses of enterprise tools at the forefront of enterprise software planning. Given the excellent design and incredible amount of user experience thought that went into the tools behind the SAP toolset in the scenario (one of the best I have seen - functioning or blue sky demoed) there are still gaps. Part of this is identifying of gaps comes from traditional business thinking around formal processes and the tools ensure process adherence. But, the reality is the tools are quite often inflexible (I am not talking about SAP tools, but traditional enterprise tools in general), the cost of time and effort is beyond the gain for individuals to document and annotate all decisions and steps along the way. The hurdles to capture information and share it are often too large for capturing one to 10 quick sentences of information that can be retained for one's own benefit or shared with other where it is relevant.
There is another gap in business around the collective intelligence that is needed, which can lead to collaboration. Most businesses and their tools focus on collaboration and set groups, but at the same time wonder why they do not know what their company knows and knowledge is not all being captured. First there is a difference between collective and collaborative activities and the tools and design around and for those different activities is more than a nuance of semantics it is a huge barrier to capturing, sharing, and learning from information that leads to knowledge if it is not understood well. Enterprise has gone through its phases of knowledge management tools, from forms for capturing information, forums for sharing, and up to enterprise content management systems (ECM) that encompass document management, content management, knowledge management, and information harvesting. But, the gaps still exist.
These existing gaps are around conversations not being captured (the walls of the halls have no memory (well today they do not)) and increasingly the ubiquitous communication channel in organizations, e-mail, is being worked around. Quick decisions are not being documented as it is not enough for a document or worth completing a form. As the iterative processes of development, design, and solution engineering are happening at quicker and smaller increments the intelligence behind the decisions is not being captured or shared. This is largely because of the tools.
As has always been the case large enterprise systems are worked around through the use of smaller and more nimble solutions that augment the existing tools. Even in Dan's incredible demo I saw gaps for these tools. The quick tools that can fill these gaps are blogs, wikis, social bookmarking, tagging, Twitter type sharing, Veodia type video sharing, instant messaging, etc. There are many avenues to quickly capture information and understanding and share it. These tools get out of the way and allow what is in someone's head to get digitized and later structured by the individual themselves or other people whom have had the information shared with them in a community space. This turns into flows through streams that can be put into many contexts and needs as well as reused as needed.
Another point Dan stated at the Enterprise UI Summit that is dead on, is organizations are moving out of the vertical structures and moving to the horizontal. This is having a profound effect on the next generation of business tools and processes. This is also an area for Enterprise 2.0 tools as they easily open up the horizontal and diagonal prospects and tie into it the capability for easily understanding who these newly found people are in an organization through looking at their profiles, which eases their fears around sharing and unfamiliar environments as well as their related tasks.
[Comments are open and moderated at Tale of Two Tunnels: Web 2.0 and Enterprise 2.0 :: Personal InfoCloud]
Enterprise Social Tools: Components for Success
One of the things I continually run across talking with organizations deploying social tools inside their organization is the difficultly getting all the components to mesh. Nearly everybody is having or had a tough time with getting employees and partners to engage with the services, but everybody is finding out it is much more than just the tools that are needed to consider. The tools provide the foundation, but once service types and features are sorted out, it get much tougher. I get frustrated (as do many organizations whom I talk with lately) that social tools and services that make up enterprise 2.0, or whatever people want to call it, are far from the end of the need for getting it right. There is great value in these tools and the cost of the tools is much less than previous generations of enterprise (large organization) offerings.
Social tools require much more than just the tools for their implementation to be successful. Tool selection is tough as no tool is doing everything well and they all are focussing on niche areas. But, as difficult as the tool selection can be, there are three more elements that make up what the a successful deployment of the tools and can be considered part of the tools.
Four Rings of Enterprise Social Tools
 The four elements really have to work together to make for a successful services that people will use and continue to use over time. Yes, I am using a venn diagram for the four rings as it helps point out the overlaps and gaps where the implementations can fall short. The overlaps in the diagram is where the interesting things are happening. A year ago I was running into organizations with self proclaimed success with deployments of social tools (blogs, wikis, social bookmarking, forums, etc.), but as the desire for more than a simple set of blogs (or whichever tool or set of tools was selected) in-house there is a desire for greater use beyond some internal early adopters. This requires paying close attention to the four rings.
The four elements really have to work together to make for a successful services that people will use and continue to use over time. Yes, I am using a venn diagram for the four rings as it helps point out the overlaps and gaps where the implementations can fall short. The overlaps in the diagram is where the interesting things are happening. A year ago I was running into organizations with self proclaimed success with deployments of social tools (blogs, wikis, social bookmarking, forums, etc.), but as the desire for more than a simple set of blogs (or whichever tool or set of tools was selected) in-house there is a desire for greater use beyond some internal early adopters. This requires paying close attention to the four rings.
Tools
The first ring is rather obvious, it is the tools. The tools come down to functionality and features that are offered, how they are run (OS, rack mount, other software needed, skills needed to keep them running, etc.), how the tools are integrated into the organization (authentication, back-up, etc.), external data services, and the rest of the the usual IT department checklist. The tools get a lot of attention from many analysts and tech evangelists. There is an incredible amount of attention on widgets, feeds, APIs, and elements for user generated contribution. But, the tools do not get you all of the way to a successful implementation. The tools are not a mix and match proposition.
Interface & Ease of Use
One thing that the social software tools from the consumer web have brought is ease of use and simple to understand interfaces. The tools basically get out of the way and bring in more advanced features and functionality as needed. The interface also needs to conform to expectations and understandings inside an organization to handle the flow of interaction. What works for one organization may be difficult for another organization, largely due to the tools and training, and exposure to services outside their organization. Many traditional enterprise tools have been trying to improve the usability and ease of use for their tools over the last 4 to 5 years or so, but those efforts still require massive training and large binders that walk people through the tools. If the people using the tools (not administering the tools need massive amounts of training or large binders for social software the wrong tool has been purchased).
Sociality
Sociality is the area where people manage their sharing of information and their connections to others. Many people make the assumption that social tools focus on everything being shared with everybody, but that is not the reality in organizations. Most organizations have tight boundaries on who can share what with whom, but most of those boundaries get in the way. One of the things I do to help organizations is help them realize what really needs to be private and not shared is often much less than what they regulate. Most people are not really comfortable sharing information with people they do not know, so having comfortable spaces for people to share things is important, but these spaces need to have permeable walls that encourage sharing and opening up when people are sure they are correct with their findings.
Sociality also includes the selective groups people belong to in organizations for project work, research, support, etc. that are normal inside organizations to optimize efficiency. But, where things get really difficult is when groups are working on similar tasks that will benefit from horizontal connections and sharing of information. This horizontal sharing (as well as diagonal sharing) is where the real power of social tools come into play as the vertical channels of traditional organization structures largely serve to make organizations inefficient and lacking intelligence. The real challenge for the tools is the capability to surface the information of relevance from selective groups to other selective groups (or share information more easily out) along the way. Most tools are not to this point yet, largely because customers have not been asking for this (it is a need that comes from use over time) and it can be a difficult problem to solve.
One prime ingredient for social tool use by people is providing a focus on the people using the tools and their needs for managing the information they share and the information from others that flow through the tool. Far too often the tools focus on the value the user generated content has on the system and information, which lacks the focus of why people use the tools over time. People use tools that provide value to them. The personal sociality elements of whom are they following and sharing things with, managing all contributions and activities they personally made in a tool, ease of tracking information they have interest in, and making modifications are all valuable elements for the tools to incorporate. The social tools are not in place just to serve the organization, they must also serve the people using the tools if adoption and long term use important.
Encouraging Use
Encouraging use and engagement with the tools is an area that all organizations find they have a need for at some point and time. Use of these tools and engagement by people in an organization often does not happen easily. Why? Normally, most of the people in the organization do not have a conceptual framework for what the tools do and the value the individuals will derive. The value they people using the tools will derive needs to be brought to the forefront. People also usually need to have it explained that the tools are as simple as they seem. People also need to be reassured that their voice matters and they are encouraged to share what they know (problems, solutions, and observations).
While the egregious actions that happen out on the open web are very rare inside an organization (transparency of who a person is keeps this from happening) there is a need for a community manager and social tool leader. This role highlights how the tools can be used. They are there to help people find value in the tools and provide comfort around understanding how the information is used and how sharing with others is beneficial. Encouraging use takes understanding the tools, interface, sociality, and the organization with its traditions and ways of working.
The Overlaps
The overlaps in the graphic are where things really start to surface with the value and the need for a holistic view. Where two rings over lap the value is easy to see, but where three rings overlap the missing element or element that is deficient is easier to understand its value.
Tools and Interface
Traditional enterprise offerings have focussed on the tools and interface through usability and personalization. But the tools have always been cumbersome and the interfaces are not easy to use. The combination of the tools and interface are the core capabilities that traditionally get considered. The interface is often quite flexible for modification to meet an organizations needs and desires, but the capabilities for the interface need to be there to be flexible. The interface design and interaction needs people who have depth in understanding the broad social and information needs the new tools require, which is going to be different than the consumer web offerings (many of them are not well thought through and do not warrant copying).
Tools and Sociality
Intelligence and business needs are what surface out of the tools capabilities and sociality. Having proper sociality that provides personal tools for managing information flows and sharing with groups as well as everybody as it makes sense to an individual is important. Opening up the sharing as early as possible will help an organization get smarter about itself and within itself. Sociality also include personal use and information management, which far few tools consider. This overlap of tools and sociality is where many tools are needing improvement today.
Interface and Encouraging Use
Good interfaces with easy interaction and general ease of use as well as support for encouraging use are where expanding use of the tools takes place, which in turn improves the return on investment. The ease of use and simple interfaces on combined with guidance that provides conceptual understanding of what these tools do as well as providing understanding that eases fears around using the tools (often people are fearful that what they share will be used against them or their job will go away because they shared what they know, rather than they become more valuable to an organization by sharing as they exhibit expertise). Many people are also unsure of tools that are not overly cumbersome and that get out of the way of putting information in to the tools. This needs explanation and encouragement, which is different than in-depth training sessions.
Sociality and Encouraging Use
The real advantages of social tools come from the combination of getting sociality and encouraging use correct. The sociality component provides the means to interact (or not) as needed. This is provided by the capabilities of the product or products used. This coupled with a person or persons encouraging use that show the value, take away the fears, and provide a common framework for people to think about and use the tools is where social comfort is created. From social comfort people come to rely on the tools and services more as a means to share, connect, and engage with the organization as a whole. The richness of the tools is enabled when these two elements are done well.
The Missing Piece in Overlaps
This section focusses on the graphic and the three-way overlaps (listed by letter: A; B; C; and D). The element missing in the overlap or where that element is deficient is the focus.
Overlap A
This overlap has sociality missing. When the tool, interface, and engagement are solid, but sociality is not done well for an organization there may be strong initial use, but use will often stagnate. This happens because the sharing is not done in a manner that provides comfort or the services are missing a personal management space to hold on to a person's own actions. Tracking one's own actions and the relevant activities of others around the personal actions is essential to engaging socially with the tools, people, and organization. Providing comfortable spaces to work with others is essential. One element of comfort is built from know who the others are whom people are working with, see Elements of Social Software and Selective Sociality and Social Villages (particularly the build order of social software elements) to understand the importance.
Overlap B
This overlap has tools missing, but has sociality, interface, and encouraging use done well. The tools can be deficient as they may not provide needed functionality, features, or may not scale as needed. Often organizations can grow out of a tool as their needs expand or change as people use the tools need more functionality. I have talked with a few organizations that have used tools that provide simple functionality as blogs, wikis, or social bookmarking tools find that as the use of the tools grows the tools do not keep up with the needs. At times the tools have to be heavily modified to provide functionality or additional elements are needed from a different type of tool.
Overlap C
Interface and ease of use is missing, while sociality, tool, and encouraging use are covered well. This is an area where traditional enterprise tools have problems or tools that are built internally often stumble. This scenario often leads to a lot more training or encouraging use. Another downfall is enterprise tools are focussed on having their tools look and interact like consumer social web tools, which often are lacking in solid interaction design and user testing. The use of social tools in-house will often not have broad use of these consumer services so the normal conventions are not understood or are not comfortable. Often the interfaces inside organizations will need to be tested and there many need to be more than one interface and feature set provided for depth of use and match to use perceptions.
Also, what works for one organization, subset of an organization, or reviewer/analyst will not work for others. The understanding of an organization along with user testing and evaluation with a cross section of real people will provide the best understanding of compatibility with interface. Interfaces can also take time to take hold and makes sense. Interfaces that focus on ease of use with more advanced capabilities with in reach, as well as being easily modified for look and interactions that are familiar to an organization can help resolve this.
Overlap D
Encouraging use and providing people to help ease people's engagement is missing in many organizations. This is a task that is often overlooked. The tools, interface, and proper sociality can all be in place, but not having people to help provide a framework to show the value people get from using the tools, easing concerns, giving examples of uses for different roles and needs, and continually showing people success others in an organization have with the social tool offerings is where many organization find they get stuck. The early adopters in an organization may use the tools as will those with some familiarity with the consumer web social services, but that is often a small percentage of an organization.
Summary
All of this is still emergent and early, but these trends and highlights are things I am finding common. The two areas that are toughest to get things right are sociality and encouraging use. Sociality is largely dependent on the tools, finding the limitations in the tools takes a fair amount of testing often to find limitations. Encouraging use is more difficult at the moment as there are relatively few people who understand the tools and the context that organizations bring to the tools, which is quite different from the context of the consumer social web tools. I personally only know of a handful or so of people who really grasp this well enough to be hired. Knowing the "it depends moments" is essential and knowing that use is granular as are the needs of the people in the organization. Often there are more than 10 different use personas if not more that are needed for evaluating tools, interface, sociality, and encouraging use (in some organizations it can be over 20). The tools can be simple, but getting this mix right is not simple, yet.
[Comments are open and moderated at Enterprise Social Tools: Components for Success :: Personal InfoCloud
Remote Presentation and Perception Matrix for Social Tools
This post is also found at: Remote Presentation and Perceptions Matrix for Social Tools :: Personal InfoCloud with moderated comments turned on.]
Today I did something I had never done before (actually a few things) I sat in my office in my home and gave a live web video presentation to a conference elsewhere on the globe. I presented my nearly all new presentation, Keeping Up With Social Tagging to the Expert Workshop in: Social Tagging and Knowledge Organization - Perspectives and Potential that was put on by the Knowledge Media Research Center in TŁbingen, Germany.
Remote Presentation Feelings
While the remote video presentation is normal for many people inside their large organizations and I have presented at meetings and conferences where my presentation was provided to other location on live video feed (my recent Ann Arbor trip to present at STIET was HD broadcast to Wayne State in Detroit), this home office to conference presentation was new to me. The presentation and video link used Adobe Connect, which allowed me to see whom I was talking to, manage my slides, text chat, and see myself. This worked quite well, much better than I expected. I did have my full slide presentation in lightroom view set up in Keynote on my external monitor on the side and used Awaken on the side monitor as well to help with timing.
The ability to get feedback and watch the attendees body language and non-verbal responses was insanely helpful. I have given webinars and done phone presentations where I had not visual cues to the audience responses, which I find to be a horrible way to present (I often will expand on subjects or shorten explanations based on non-verbal feedback from the audience). Adobe Connect allowed this non-verbal feedback to be streamed back to me, which completely allows me to adjust the presentation as I normally do.
One thing that was a wee bit difficult was having to change focus (I suppose that comes with use and experience), but I would watch audience feedback while presenting, peek to the side to see where I was with time and slides (to work in the transitions), but would then try to look at the camera to "connect". Watching myself on the video feedback the moments I would try to connect through the camera I would open my eyes wide as if trying to see through my iSight and boy does that come across looking strange on a close range camera. I also (unknown to myself until recently watching a video of another presentation I had done) use a similar facial expression to add emphasis, I am realizing with a camera as close as it is for web presentation also really looks odd. I am sort of used to listening to myself (normally to write out new analogies I use or responses to questions), but watching myself in playback from that close of a range is really uncomfortable.
One thing I really missed in doing this web video presentation was extended interaction with the attendees. I rather enjoy conferences, particularly ones with this focussed a gathering as it makes for great socializing with people passionate about the same subjects I am passionate about. I like comparing note, perceptions, and widely differing views. It helps me grow my knowledge and understandings as well as helps change my perceptions. Live face-to-face conversation and sharing of interests is an incredibly value part of learning, experiencing, and shaping views and it is something I greatly enjoy attending conferences in person. I am not a fan of arriving at a conference just prior to a presentation, giving the presentation, and then leaving. The personal social interaction is valuable. The video presentation does not provide that and I really missed it, particularly with the people who are so closely tied to my deep interest areas as this workshop was focused.
New Content in Presentation
This presentation included a lot of new content, ideas, and concepts that I have not really presented or written about in as open of a forum. I have received really strong positive feedback from the Faces of Perception, Depth of Perception, and Perception Matrix when I have talked about it with people and companies. I have included this content in the book on social bookmarking and folksonomy I am writing for O&Reilly and pieces have been in public and private workshops I have given, but it was long past time to let the ideas out into the open.
The components of perception came about through reading formal analysis and research from others as well as not having a good models myself to lean on to explain a lot of what I find from social computing service providers (web tools in the Web 2.0 genre as well as inside the firewall Enterprise 2.0 tools) as tool makers or service owners. The understandings that are brought to the table on a lot of research and analysis is far too thin and far too often badly confuses the roles and faces of the tool that are being reviewed or analyzed. In my working with tool makers and organizations implementing social tools the analysis and research is less than helpful and often makes building products that meet the user needs and desires really difficult. I am not saying that this conceptual model fixes it, but from those who have considered what it shows almost all have had realizations they have had a less than perfect grasp and have lacked the granularity they have needed to build, analyze, or research these social tools.
I am hoping to write these perspectives up in more depth at some point in the not too distant future, but the video and slides start getting the ideas out there. As I have been walking people through how to use the tools I have been realizing the content needed to best us the model and matrix may take more than a day of a workshop of even a few days to get the most complete value from it. These tools have helped me drastically increase my value in consulting and training in the very short time I have used them. Some are finding that their copying of features and functionality in other social services has not helped them really understand what is best for their user needs and are less than optimal for the type of service they are offering or believe they are offering.
Challenges as Opportunities for Social Networks and Services
Jeremiah Owyang posts "The Many Challenges of Social Network Sites" that lays out many of the complaints that have risen around social networking sites (and other social computing services). He has a good list of complaints, which all sounded incredibly familiar from the glory days of 1990 to 1992 for IT in the enterprise (tongue firmly planted in cheek). We have been through these similar cycles before, but things are much more connected now, but things also have changed very little (other than many of the faces). His question really needs addressing when dealing with Enterprise 2.0 efforts as these are the things I hear initially when talking with organizations too. Jeremiah asked for responses and the following is what I posted...
Response to Challenges of Social Network/Services
The past year or two, largely with Facebook growing the social networks and social computing tools have grown into the edges of mainstream. Nearly every argument made against these tools and services was laid down against e-mail, rich UI desktops (people spent hours changing the colors and arranging the interfaces), and IM years ago.
Where these tools are "seemingly" not working is mostly attributed to a severe lack of defining the value derived from using the tools. These news tools and services, even more so those of us working around them, need to communicate how to use the tools effectively and efficiently (efficiently is difficult as the many of the tools are difficult to use or the task flows are not as simple as they should be). The conceptual models & frameworks for those of us analyzing the tools have been really poor and missing giant perspectives and frameworks.
One of the biggest problems with many of these tools and services is they have yet to move out of early product mode. The tools and services are working on maturity getting features in the tools that people need and want, working on scaling, and iterating based on early adopters (the first two or three waves of people), which is not necessarily how those who follow will use the tools or need the tools to work.
Simplicity and limited options on top of tools that work easily and provide good derived value for the worklife and . As the tools that were disrupters to work culture in the past learned the focus needs to be on what is getting done and let people do it. Friending people, adding applications, tweaking the interface, etc. are not things that lead to easy monetization. Tools that help people really be social, interact, and get more value in their life (fun, entertainment, connecting with people near in thought, filtering information from the massive flow, and using the information and social connections in context where people need it) from the tools is there things must head. We are building the platforms for this, but we need to also focus on how to improve use of these platforms and have strong vision of what this is and how to get there.
[This is also posted at Challenges as Oppotunities for Social Networks and Services :: Personal InfoCloud with moderated comments turned on.]
The State of Enterprise Social Software - Pointer
I have written and posted The State of Enterprise Social Software on my Peronal InfoCloud blog as it has comments on and it also is where I am trying to keep my more professional pieces.
This blog post is a reaction to Richard McManus excellent post Big Vendors Scrap for Enterprise 2.0 Supremacy. The post seemed less about supremacy than scapping to be relevant. Many of the tools I am quite or somewhat familiar with and rather unimpressed. But, go read the other post to find my assessments of the tools, but also the tools that are doing much better jobs than the traditional enterprise vendors.