Off the Top: Web design Entries
Showing posts: 1-15 of 223 total posts
James’ Gravity Button
Thinking about James’ gravity button, which I find to be fun.
It was in part was inspired by my gravity story about the time I was working in San Francisco and the bottom of a file box I was carrying gave out. Rather than picking up the files and papers, I turned to my desk and picked up the phone and called the property management office for our office to ask them to, “Turn down the gravity as it seems a bit too strong.” I then went and picked up the files and papers and put them back in the box, which I had reinforced the bottom with packing tape.
Gravity could (/ should?) be a controllable element much like a thermostat does with temperature. Right?
20 Years of Blogging and Wrapping Up the Year 2020
Happy New Year (the 307th day of March in the Year of Covid). As of December 31, 2020 this blog is 20 years old. It started sort of on a whim in Blogger. I find a lot of things that stick start on a whim around here, either as a quick experiment (there are a lot always running) or just fed-up to the point of just do something. Curiosity strikes hard, but it does for most of the people who I spend time with and who do well around tech and digital systems.
There are now 2,103 blog posts. All but a handful are still around. The first one is gone, as it was a “Hello Squirrel!” post (20 years ago I was already insanely tired of hello world and switched some where in 1999 or 2000 and it stuck. I’ve thought about running stats to look at years of activity (in 2004 or 2005 I started Personal InfoCloud as my more work focussed blog and vanderwal.net stayed as my random thoughts and rarely edited brain dump. The top 5 used categories for this blog since its start are Personal, Information Architecture, Web, User-Centered Design, and Apple / Mac. The whole list can be found at vanderwal Off the Top Categories List - By Use. I really need to get a sparkline placed next to each as that would be really helpful to see what is popular when and something I’ve wanted to do for 15 or so years, but never got around to.
I haven’t really kept track of analytics. I would look at analytics on a weekly or monthly basis, but I really haven’t done that in a long while. I do know some of the folksonomy posts drew a lot of attention (the main defining folksonomy post was moved to a static HTML page at the strong urging of academics who needed that for citation purposes. I know a few posts drew a lot of attention inside some companies which were posted here and cross-posted at Personal InfoCloud.
I’ve used blogging to think out loud so to make sense of things, but also for refinding for myself, but also to connect with others who have insights or similar interests.
Wrapping Up 2020
This also is sort of Best of 2020, or things that I spent enjoyable time on or changed me in some good way. I don’t think I’ve ever done a year end wrap as I always feel I’m in the middle of things and a wrap isn’t really fitting when in the midst of things.
Podcasts
Postlight / Track Changes podcast over the last two or three years has become the conversation I’m missing. It is the conversations I miss having and sort of work I’ve been missing at times (I’ve had good stretches of moving things forward to help organization avoid the missing manhole covers or recover through helping understand need, gaps, and pain points to create vastly improved paths forward. Paul and Rich, as well as when Gina gets to play along have been great moments of agreement and a handful of, “ooh, that is good!” as well.
Dear Hank and John from brothers (vlog brothers) Hank Green and John Green, was one of the Year of Covid’s great find as refinding the vlog brothers YouTube channel and their books was comforting and grounding during this odd and rough year. In 2007 time frame with Hank and John were starting out I saw them as Ze Frank copycats, which admittedly they were, and I was a big fan of Ze (particularly after meeting him and having some great winding down rabbits holes of philosophy around content, community, and connection). I was entertained with the vlog brothers 2007 to around 2009, but didn’t overly seek them out and they fell off my radar. This year during the start of lock down they came back into to focus and stayed.
99% Invisible is a weekly breath of fresh air that digs into just one more subject from beautiful Downtown Oakland California. I am continually learning from it and go digging for more information after their podcast.
Matt Mullenweg’s Distributed isn’t quite regular, but I make room for it. Matt has had some really insightful podcasts that also have me digging for more and really am happy to see all that Matt has built so far. It is great that Matt is largely open with his sharing insights and information about they do things at Automattic, but also the guests from outside are really good.
Dave Chang Podcast seems like has a ton of content coming out and I can’t keep up. My favorites are when he is talking with other chefs and restaurant owners. The podcast was really good to listen to during the pandmic as Dave and guests dug deep into the challenges and economics around the effects of the shutdowns.
No Such Thing as a Fish is often my weekend morning listen. Last winter I caught their live DC show, which was great to see after many years. A show where you can get informed and laugh like crazy is always a win in my book.
Newsletters
Newsletters are a love / hate thing for me. The hate mostly is that they are in mail apps where doing useful things with content in them in my information capture for refinding, connecting with other similar things, giving attribution, and coalescing into something new or an anchor point for exploration is tough when in any mail app or service. But, I love a lot of the content. The best newsletters have HTML pages that are easy to search, find things, and interconnect ideas in. The Tiny Newsletter newsletters do this fairly well, Substack does this quite well (and can be RSS feeds), some custom solutions (like Stratechery) do this insanely well, while Mailchimp is miserable with this in so many ways (sadly none of my favorite sources is in Mailchimp, which is ironic and also frustrating).
The perennial favorite for years is Stratechery and keeping up with Ben Thompson’s take and really well thought through explanations are one of the few things I intentionally track down and at least skim (some of the subjects I know really well and look to see where Ben has a different take or a better framing for understanding).
This year perennial favorite New York Times columnist David Leonhardtt (whom I in only recently in the past year or two realized I know and see regularly) took over the daily news summary, New York Times Morning newsletter and it has become what I read as I’m getting up. The insights and framing are really good. But, also pulling things into focus in the NT Times that I may have missed is an invaluable resource with an incredibly smart take no it all.
One added midway this year is the daily MIT Technology Review’s own MIT TR Download that is edited by Charlotte Jee. The intro section and daily focussed editorial is always good, but equally as good are the daily links as I always find something that was well off my radar that I feel should be drawn closer.
My guilty pleasure that I read each morning on my coffee walk (I walk to get coffee every morning as working remotely I may not make it out the front door that day) is the Monocle Minute and Weekend Edition newsletter. Which during the week is quick, informative, breezy in a familiar tone, that cover international business, politics, global focus, travel, and more. I’ve long had a soft spot for Monocle since the started. The Weekend Edition newsletters are longer and have a highlight of someone, which I deeply enjoy, and focus on food, travel, media, the good things in life. The recipes on Sunday are also something I look out for.
The non-regular Craig Mod newsletters, Ridgeline, Explorer, and general newsletter are a good dose of calm and insight.
One of my favorite voices on systems, design, and information architecture is Jorge Arango and his biweekly Jorge Arango Newsletter is a gem of great links. I’m always finding smart and well considered content from this newsletter.
Music
I changed up my listening setup for headphones a bit swapping some things around and now enjoying things quite a bit.
I’ve been writing a bit about music in my weeknotes, but Lianne I don’t think has made the write-ups as I seem to be listening to her music during work wind down as it draws my attention and focus.
Books
2020 was a year of picking up books, but given the state of things reading wasn’t fully functional.
There are two books, which I am still working through, or more akin to meditating through that really struck me in 2020.
The first is Violet Moller’s The Map of Knowledge about a stretch of about 1,000 years and how classical books and knowledge were lost and found. She focusses on nine different periods. The background for how books were copied to stay alive (with far more frequency than I imagined), how the big libraries of the world were kept, whom they served, and how they went away and their collections lost or destroyed. This book deeply challenged a lot of underlying beliefs and, looking back, silly assumptions about keeping knowledge and the vast knowledge we have (which is only a tiny slice of what has gone before us). Reading this book, sometimes just a few pages at a time, causes long walks and deep consideration. It has been a while since I have reworked a lot of foundations for beliefs and understandings so profoundly. A lot of this book also reminds me of my time at the Centre for Medieval and Renaissance Studies that also challenged me and pushed me in similar ways, but that was more of setting foundations and extending them than reworking them.
The other book, which I’m still working through is Eddie S. Glaude, Jr.’s Begin Again: James Baldwin’s America and its Urgent Lessons for Our Own that I had been looking forward to it since I heard about it late in 2019. As we hit summer in 2020 and the murder of George Floyd sparked a deep reawakening of the realities of race issues in the United States it brought back memories of the 1980s and 1990s and thinking and working through similar ideas. That deep caring and belief that things were better and had improved were shattered as reality reared its head. I had stumbled onto James Baldwin after returning from living in England and France for the last semester of undergrad and a little bit more. I returned to the U.S. with really bad reverse culture shock and one of those challenging understandings I had was around race and very little in the U.S. felt right nor on inline with a united anything. This bothered me deeply for a lot of reasons, but part was being threatened just by hanging out with good friends who were running errands and they were verbally abused (and I feared worse was coming) by just walking in a store and I was a target of the same because I was with him. There were many times like this. After living in England and France this was clear it was mostly an American thing, particularly in educated circles where skin color wasn’t the first consideration it was who you are and what you believe and do. Baldwin echoed these vibrations of reality that trembled through me, it made me feel not alone in this, but he also gave urgings to stand up and be a different way. Over the years this faded, until the torch march on Charlottesville, Virginia and then the long series of murders at the hands of people who should be protecting not wrongly dishing out their perverted mis-understanding of justice. Begin Again has had me thinking again, believing again, and acting again, but taking it in small meditative steps and also reworking my foundation.
William Gibson’s Agency was a good romp and included a handful of places I know quite well, which really help me see it. I hadn’t finished reading Peripheral, but have it on the list to do.
John Green’s Paper Towns was a wonderful read and his view on the world and use of language is one I find comforting, insightful, and delightful. I have The Fault in Our Stars queued up. I also picked up his brother Hank Green’s An Absolutely Remarkable Thing and made it about a third to half way through and it was reminding me a lot of 2005 to 2010 or so and things I hadn’t fully unpacked, so set it aside for a bit. I really enjoyed the characters and storyline, but I needed something that was a little more calm for me.
Lawrence Levy’s To Pixar and Beyond which was an interesting take on one person’s interactions with Steve Jobs and Pixar, which I found incredibly insightful and enjoyable. I’ve read a lot of books on Steve Jobs, Apple, and Pixar over the last 20 to 25 years and this added new insights.
James and Deborah Fallows’ Our Towns: A 100,000-Mile Journey into the Heart of America has been a really good read to help understand and get insights into where America is today with what are the thinking and beliefs.
The Monocle Book of Japan is really enjoyable as it is beautifully make. It is part picture book with the great photography that is in Monocle(https://monocle.com) as well as brief well written insights into many different facets of Japan and life in Japan.
Games
Ghost of Tsushima is one of the best games I’ve run across in a long time. It is utterly beautiful, the transitions are quick, and the game play (while quite bloody) is fun and not over taxing nor complicated. I’ve really enjoyed prior Sucker Punch Production’s games, I the Infamous series has been a real favorite (although hearing a slow moving empty garbage truck with rumbling diesel engine still puts me on edge as it sounds like the Dustmen from the first Infamous game). The storyline in Ghosts is really good as well and has kept me moving through the game after taking a break. I love the open map as well, which sizable and insanely beautiful.
MLB the Show is continually one of my favorite sport sim games as the game play is quite good, the visuals are amazing, and the team management and different ways to play through a season are really enjoyable. It gets so many things right that most other sport simulations don’t. I quite like sport sims as they have a fixed time, which makes it easy to stop or at least consider how long you have been playing and then get back to other things.
Fifa 20 and 21 continued to be really fun and enjoyable. The graphics and game play improves quite a bit each iterations and this last entry was no different. Much like the Show I find Fifa really relaxing to play and fun to manage teams and work through improving them.
Others I’ve enjoyed and played Death Stranding, No Man Sky, Journey, and Grand Tourismo. Death Stranding I didn’t finish even though I was enjoying it, the theme wasn’t really working well with the Covid–19 pandemic, but I know I will return to it. I’ve sunk a fair amount of time exploring in No Man Sky again and really enjoy it. I’m still playing Journey after all these years and still like it a lot as it is calming, familiar, and time limited. Grand Tourimso is still one of the most gorgeous games and fun to just drive around in.
Watching
I’ve written a fair amount in weeknotes about these three. There is more I liked, but I I haven’t really kept good track of those things.
* The Crown
* Ted Lasso
* Mandalorian
Productivity
The big shift has been Obsidian, which has become the layer over my existing notes that are in markdown and already in directories. I looked at Roam Research, but quickly realized it is most everything I try to stay far from, which is the content isn’t in my possession (if anything goes south I’m stuck), there are no APIs to extend use, the subscription is expensive for something not fully built and not well thought through, and a whole lot of arrogance from the developers (this is something to steer very far from, particularly if things aren’t well thought through).
Obsidian has me not only finding things in my existing notes, but allowing for interconnecting them and adding structure to them. The ability to have block level linking is really nice to have as well, but I haven’t really made use of that yet. I have been writing a lot more notes and pulling notes and highlights out of books. In the past I have used VooDoo Pad wiki on Mac and loved it and Obsidian gives me that capability and with storing the notes on Dropbox I can search, edit, and add from mobile as well.
Obsidian may be my one of my favorite things from 2020 and one that will keep giving for years to come.
Site CSS Tweak
After years, possibly going back to 2002 or 2003, I haven’t made any big changes to this site’s look and feel. Since the blog is coming up on its 20th anniversary in two days and because I have my screen on my laptop set to most stuff I can fit in I made a change.
Well, I made a tiny change, well maybe a bigger change. This site was stuck at 640 pixel width because of some device I owned and my mom owned that 640 pixel width didn’t scroll on the old web viewport. My mom passed away in 2011. I have no recollection what the screen was of mine (likely if it was mobile I have a mobile version for it (and my old very dead Treo).
This site is still fixed width. Now this site 980 pixels. This will change when the underlying code gets a bigger update in coming months. The typeface is no loner 12 pixels and is no 14 pixels. Everything got a little more breathing room and space. The blog sidebar with things I have squirreled away in Pinboard and surface if they are tagged with “linkfodder” got some tweaking as well.
On the blog pages I’m not fully liking the reading line length as it is a bit wide and I really like a 70 character to 80 character line length. Back when a lot of academics were reading the site it was a common preference for many of them as well. The blog is roughly sitting at around 90 characters I may mess with this a little bit more this week.
I personally spend much of my time on my links page and it is now a much longer scroll and not as scan friendly. But, years back I may the sub-headings collapsable, but they don’t have any indication it is possible so it is a bit of an easter egg. But, that is getting used much more as of today.
24 Ways: A Web Holiday Favorite
Nothing makes me happier than to see the winter holiday begin and 24 Ways start its annual release of web development and design goodness. Drew McLellan and the 24 Ways crew have done another great job and I look forward eagerly for every day’s gem that is released.
To make all of this better, 24 Ways is in its 10th year. Congratulations for all the great content and work, from the very first to the current offering of the day.
Zeldman and Jason Sanata Maria Hit on Design Truth
I have a small set of podcasts I really enjoy, but a couple weeks back Jeffrey Zeldman’s The Big Web Show, On Web Typography with Jason Santa Maria was a stand out. It was not only great on the subject of typography and reflected a lot of early web design, but got into the reputation of design.
Design doesn’t have a great reputation in the business world and it is seen as superficial, which is a reason I stay away from using design or user experience as a label. Jason and Jeffrey did a great job talking through this. This got huge head nods in agreement and wanted to shout to the world around (that I was driving through) “this is IT”. It was a real moment of truth and best explained by listening to their conversation.
Deep thanks Jeffrey for not only this podcast, but all your work. Keep it rocking!
Mind the Construction Dust
I’m in the midst of a structuring here across all the pieces of vanderwal.net. It started in January with another project, a meetp-up hack to dive into Zurb Foundation. Within a couple weeks of starting down that path I decided it would be fine time to rebuild and redesign vanderwal.net using Foundation. Before I started down the road leaving the horses behind I desided I was going to update the structure of the HTML of these pages and bring them into modern times with HTML5 and CSS3.
This thinking and tinkering has been finally fixing some of the underlying details that bugged me, but it also allowed to set a much better and more object focussed semantics. This shift will also enable the content objects to flow better and be better foundations for a redesign as well.
While I have no idea what the redesign will be and not even thinking of that, I did find the original photo that I modified to be used for the header image and I put that to the pages I have touched. The new image now is much wider to allow for a fluid page and the “vanderwal.net” text is now out of the image and I a truly proper H1, that has alluded me for a long time (and bugged me to no end). The menu of the updated pages has brought back the selected portion of the site with a bleed to page, which was there at the beginning, but some shift in CSS caused it to go away.
I may, possibly likely, shift hosting at some point in the near future, but that may wait until I have some of the underpinnings of the blog tool updated a little. Some of those changes will wait a little, but have been brewing a long time. I don’t think I am bringing comments back, but will likely bring in web mentions (Jeremy Keith has a great explaination). There is a lot going on in the IndieWeb that has been inspiring and may trigger some more changed that I have longed for to finally get put in place.
BTW, this is the short version of this. Two prior attempts at writing up something short both ended up over 2,500 words.
Prepping to Move Personal InfoCloud
I am in the midst of moving my Personal InfoCloud blog from TypePad to SquareSpace, so blogging there has slowed down a little bit. The move is related to some of my modifications and TypePad updates after they SixApart was sold and the TypePad pages picked up a ton of JavaScript for Facebook and other things I do not use, but the scripts add to the download time and occasional funky display. Some modification on their end broke all of my pagination that I had ensured was still working even though I use my own templates. The point of having a hosted service is things just work.
I have all my posts and comments from Personal InfoCloud moved over and it is just a clean-up of the HTML and getting the CSS set properly. I am going to move the domain before the rest of the design is done as it may be some time doing the a redesign.
I am not using SquareSpace 6, the latest and greatest version as that did not automatically import form TypePad and and version 5 did. The template I spent a couple nights a month back modifying was built for version 5, so for now it will stay there. I’m not sure when I will flip the switch on it, but it will likely be in this next month.
HTML5 Demo Watch
Thanks to the Berg Friday Links I found the Suit up or Die Magazine and Cut the Rope HTML5 demo sites.
Both have me thinking this is really close, then I remember one of my favorite periodical apps, Financial Times went HTML5 more than a year ago. FT went HTML5 to better manage the multi-platform development process needed for iOS and the multitude of Android versions. While many have said the development is roughly 1.5x what it would take for just one platform development it does same incredible amount of time building an app across all platforms. Since all the major smart phone platforms have their native browsers built on webkit, there is some smart thinking in that approach.
Personally, my big niggle with the FT app is while it is browser based doesn’t have Instapaper built-in and it moves me out of the app to send a link of an article (often to myself because lacking Instapaper) rather than natively in the app, or exposing browser chrome so that I can do that while still remaining in the app and in reading their content mode. It would be really smart for FT to sort this out and fix these as it would keep me in the site and service reading, which I am sure they would love. If they could treat both of those like they do with Twitter and Facebook sharing out all within the app it would be brilliant.
Designing Advanced Deisgn - Julian Bleeker notes from Kruzeniski Workshop
Every now and then I run into a post that brings back that passion and understanding at what is at my core. A post that I wish I wrote or had been able to express what is there at the core. A post with so many great bits that if I high lighted the great parts the whole thing would be yellow (not that I highlight much in yellow (more of orange, pink, and blue sort of guy).
Julianís Notes from the Workshop on Designing Advanced Design
But enough expounding, what tickled my interest is Julian Bleeker's IxD 2011 Designing Advanced Design Workshop blog post which are notes from Micke Kruzeniski's IxDA workshop (you know, like the title says). The workshop exercise is interesting, but there this post really is enjoyable for me are the insights and everything that follows.
The focus on optimization and efficiency at a set size for certain processes and outcomes is critical. Once you scale beyond that efficiency decreases and costs rise. This lesson is one I see many small and smallish companies run up against. This can be really interesting to watch with internet-based products as it takes many people to keep something up and running and optimized, even when the design, functionality, purpose, and interactions with the service really haven't changed with the only change being there are many more people hitting and using the service than there were prior. In theory you are not producing any more of anything as it is all a copy of digital internet thing “X”, which sole ingredient is energy to appear as an interactive (or even static) internet object or interface elsewhere.
I also like this illustrative piece in the workshop as it brings to the forefront something I continually ponder as a differentiation crack between the US and Europe (possibly elsewhere in the world, but I don't have those examples) on production of things. In the US the common push is to get big and dominate, but in Europe, there are so many people who produce at a scale that gives them optimal quality and they do not move beyond that scale. As long as the crafts people can create a product at a scale that they can make a living and have the product be the best it can be without sacrificing quality they know their production threshold and where to stop. They have perfection in their mind and they have no or little interest in moving beyond that strict measure. (This European sense of quality is surfacing in locally grown food and artisan food circles in the US and other crafts.)
Krizeniski's 3 Approaches to Advanced Design
The Kruzeniski's workshop put a focus on 3 approaches to advanced design, which really require skilled designers who deeply understand their specialization, depths knowledge of materials, and the process of creation in that field. (A theme that surfaces in the BBC's Genius of Design, which I reviewed).
The three approaches are: 1) the Outlier, which works in “what if?” scenarios; 2) The Pantry that builds and iterates and tucks all of these steps and creations away to have on hand at some later point; 3) The Northstar, which takes a long view at the potential in the future and works toward that over time (see the Audi incremental iterations from future concept car to real product in the R8 that is used as an example).
There is so much more in Julian's collection of notes and insights found and shared in the workshop, that the whole piece is well worth a read.
Traits of Blogs with Highly Valued Content for Me
I was going through my inbound feeds of blogs, news, and articles and catching up on the week. In doing so I open things that are of potential interest in an external browser (as mentioned before in As if Had Read) and realized most have some common traits. Most don't have Twitter feed (most Twitter feeds run at a vastly different information velocity and with very different content areas that distract from the content at hand). As well, many do not have comments on them any more or have moderated comments using built-in commenting service/tool (very rarely is Disqus used).
Strong Content is the Draw
The thing in common is all are focused on the that blog post's content. The content and the focus on the idea at hand is the strength of the attraction.
Some of the blogs are back to their old ways of posting short ideas and things that flow through their lives the want to hold on to, but as also comfortable enough to share out for other's with similar interest.
Ancillary Content Can Easily Distract Attention and Value
Sorting out what the focus of a blog (personal or professional) is essential. The focus is the content and the main pieces on the page. It is good to help keep the focus there without any swirling tag cloud (these seem to be the brunt of the fun poking sticks at conferences these days as they add no value and are completely and utterly unusable, so much so those with the mike continually question what understanding somebody has to add them to their page or site) or any other moving updating object. When talking with readers most say they do not notice these objects, just like web ads have taught us to ignore their blinking and flashing and twirling. As is often said personal sites begin to look like entries in a NASCAR race, where the most anticipated outcomes are the wrecks.
I have seen many attempts at personal homepages and personal aggregation pages, which are of big interest to me (for personal archiving, searching, and review), which are a better place for pulling together the Twitter feed, Flickr, Instagram, Tumblr, etc. Aggregation of this content in a feed option is good too, but keeping the blog page content to a main focus on content is good for the reader and attention on the written word.
Yes, over on the right I have my social bookmarked links. It has been my intention to pull recent items with tags related to content tags, but that has yet to happen.
Social Design for the Enterprise Workshop in Washington, DC Area
I am finally bringing workshop to my home base, the Washington, DC area. I am putting on a my "Social Design for the Enterprise" half-day workshop on the afternoon of July 17th at Viget Labs (register from this prior link).
Yes, it is a Friday in the Summer in Washington, DC area. This is the filter to sort out who really wants to improve what they offer and how successful they want their products and solutions to be.
Past Attendees have Said...
"A few hours and a few hundred dollar saved us tens of thousands, if not well into six figures dollars of value through improving our understanding" (Global insurance company intranet director)
From an in-house workshop:
"We are only an hour in, can we stop? We need to get many more people here to hear this as we have been on the wrong path as an organization" (National consumer service provider)
"Can you let us know when you give this again as we need our [big consulting firm] here, they need to hear that this is the path and focus we need" (Fortune 100 company senior manager for collaboration platforms)
"In the last 15 minutes what you walked us through helped us understand a problem we have had for 2 years and a provided manner to think about it in a way we can finally move forward and solve it" (CEO social tool product company)
Is the Workshop Only for Designers?
No, the workshop is aimed at a broad audience. The focus of the workshop gets beyond the tools' features and functionality to provide understanding of the other elements that make a giant difference in adoption, use, and value derived by people using and the system owners.
The workshop is for user experience designers (information architects, interaction designers, social interaction designers, etc.), developers, product managers, buyers, implementers, and those with social tools running already running.
Not Only for Enterprise
This workshop with address problems for designing social tools for much better adoption in the enterprise (in-house use in business, government, & non-profit), but web facing social tools.
The Workshop will Address:
Designing for social comfort requires understanding how people interact in a non-mediated environment and what realities that we know from that understanding must we include in our design and development for use and adoption of our digital social tools if we want optimal adoption and use.
- Tools do not need to be constrained by accepting the 1-9-90 myth.
- Understanding the social build order and how to use that to identify gaps that need design solutions
- Social comfort as a key component
- Matrix of Perception to better understanding who the use types are and how deeply the use the tool so to build to their needs and delivering much greater value for them, which leads to improved use and adoption
- Using the for elements for enterprise social tool success (as well as web facing) to better understand where and how to focus understanding gaps and needs for improvement.
- Ways user experience design can be implemented to increase adoption, use, and value
- How social design needs are different from Web 2.0 and what Web 2.0 could improve with this understanding
More info...
For more information and registration to to Viget Lab's Social Design for the Enterprise page.
I look forward to seeing you there.
Catching Up On Personal InfoCloud Blog Posts
Things here are a little quiet as I have been in writing mode as well as pitching new work. I have been blogging work related items over at Personal InfoCloud, but I am likely only going to be posting summaries of those pieces here from now on, rather than the full posts. I am doing this to concentrate work related posts, particularly on a platform that has commenting available. I am still running my own blogging tool here at vanderwal.net I wrote in 2001 and turned off the comments in 2006 after growing tired of dealing comment spam.
The following are recently posted over at Personal InfoCloud
SharePoint 2007: Gateway Drug to Enterprise Social Tools
SharePoint 2007: Gateway Drug to Enterprise Social Tools focusses on the myriad of discussions I have had with clients of mine, potential clients, and others from organizations sharing their views and frustrations with Microsoft SharePoint as a means to bring solid social software into the workplace. This post has been brewing for about two years and is now finally posted.
Optimizing Tagging UI for People & Search
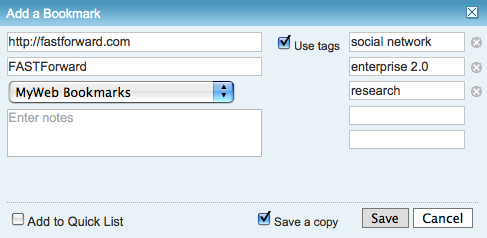
Optimizing Tagging UI for People and Search focuses on the lessons learned and usability research myself and others have done on the various input interfaces for tagging, particularly tagging with using multi-term tags (tags with more than one word). The popular tools have inhibited adoption of tagging with poor tagging interaction design and poor patterns for humans entering tags that make sense to themselves as humans.
LinkedIn: Social Interaction Design Lessons Learned (not to follow)
I have a two part post on LinkedIn's social interaction design. LinkedIn: Social Interaction Design Lessons Learned (not to follow) - 1 of 2 looks at what LinkedIn has done well in the past and had built on top. Many people have expressed the new social interactions on LinkedIn have decreased the value of the service for them.
The second part, LinkedIn: Social Interaction Design Lessons Learned (not to follow) - 2 of 2 looks at the social interaction that has been added to LinkedIn in the last 18 months or so and what lessons have we as users of the service who pay attention to social interaction design have learned. This piece also list ways forward from what is in place currently.
Optimizing Tagging UI for People & Search
Overview/Intro
One of my areas of focus is around social tools in the workplace (enterprise 2.0) is social bookmarking. Sadly, is does not have the reach it should as it and wiki (most enterprise focused wikis have collective voice pages (blogs) included now & enterprise blog tools have collaborative document pages (wikis). I focus a lot of my attention these days on what happens inside the organizationís firewall, as that is where their is incredible untapped potential for these tools to make a huge difference.
One of the things I see on a regular basis is tagging interfaces on a wide variety of social tools, not just in social bookmarking. This is good, but also problematic as it leads to a need for a central tagging repository (more on this in a later piece). It is good as emergent and connective tag terms can be used to link items across tools and services, but that requires consistency and identity (identity is a must for tagging on any platform and it is left out of many tagging instances. This greatly decreases the value of tagging - this is also for another piece). There are differences across tools and services, which leads to problems of use and adoption within tools is tagging user interface (UI).
Multi-term Tag Intro
 The multi-term tag is one of the more helpful elements in tagging as it provides the capability to use related terms. These multi-term tags provide depth to understanding when keeping the related tag terms together. But the interfaces for doing this are more complex and confusing than they should be for human, as well as machine consumption.
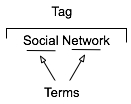
The multi-term tag is one of the more helpful elements in tagging as it provides the capability to use related terms. These multi-term tags provide depth to understanding when keeping the related tag terms together. But the interfaces for doing this are more complex and confusing than they should be for human, as well as machine consumption.
In the instance illustrated to the tag is comprised or two related terms: social and network. When the tool references the tag, it is looking at both parts as a tag set, which has a distinct meaning. The individual terms can be easily used for searches seeking either of those terms, but knowing the composition of the set, it is relatively easy for the service to offer up "social network" when a person seeks just social or network in a search query.
One common hindrance with social bookmarking adoption is those familiar with it and fans of it for enterprise use point to Delicious, which has a couple huge drawbacks. The compound multi-term tag or disconnected multi-term tags is a deep drawback for most regular potential users (the second is lack of privacy for shared group items). Delicious breaks a basic construct in user focussed design: Tools should embrace human methods of interaction and not humans embracing tech constraints. Delicious is quite popular with those of us malleable in our approach to adopt a technology where we adapt our approach, but that percentage of potential people using the tools is quite thin as a percentage of the population.. Testing this concept takes very little time to prove.
So, what are the options? Glad you asked. But, first a quick additional excursion into why this matters.
Conceptual Models Missing in Social Tool Adoption
One common hinderance for social tool adoption is most people intended to use the tools are missing the conceptual model for what these tools do, the value they offer, and how to personally benefit from these values. There are even change costs involved in moving from a tool that may not work for someone to something that has potential for drastically improved value. The "what it does", "what value it has", and "what situations" are high enough hurdles to cross, but they can be done with some ease by people who have deep knowledge of how to bridge these conceptual model gaps.
What the tools must not do is increase hurdles for adoption by introducing foreign conceptual models into the understanding process. The Delicious model of multi-term tagging adds a very large conceptual barrier for many & it become problematic for even considering adoption. Optimally, Delicious should not be used alone as a means to introduce social bookmarking or tagging.
We must remove the barriers to entry to these powerful offerings as much as we can as designers and developers. We know the value, we know the future, but we need to extend this. It must be done now, as later is too late and these tools will be written off as just as complex and cumbersome as their predecessors.
If you are a buyer of these tools and services, this is you guideline for the minimum of what you should accept. There is much you should not accept. On this front, you need to push back. It is your money you are spending on the products, implementation, and people helping encourage adoption. Not pushing back on what is not acceptable will greatly hinder adoption and increase the costs for more people to ease the change and adoption processes. Both of these costs should not be acceptable to you.
Multi-term Tag UI Options
Compound Terms
I am starting with what we know to be problematic for broad adoption for input. But, compound terms also create problems for search as well as click retrieval. There are two UI interaction patterns that happen with compound multi-term tags. The first is the terms are mashed together as a compound single word, as shown in this example from Delicious.
The problem here is the mashing the string of terms "architecture is politics" into one compound term "architectureispolitics". Outside of Germanic languages this is problematic and the compound term makes a quick scan of the terms by a person far more difficult. But it also complicates search as the terms need to be broken down to even have LIKE SQL search options work optimally. The biggest problem is for humans, as this is not natural in most language contexts. A look at misunderstood URLs makes the point easier to understand (Top Ten Worst URLs)
The second is an emergent model for compound multi-term tags is using a term delimiter. These delimiters are often underlines ( _ ), dots ( . ), or hyphens ( - ). A multi-term tag such as "enterprise search" becomes "enterprise.search", "enterprise_search" and "enterprise-search".
While these help visually they are less than optimal for reading. But, algorithmically this initially looks to be a simple solution, but it becomes more problematic. Some tools and services try to normalize the terms to identify similar and relevant items, which requires a little bit of work. The terms can be separated at their delimiters and used as properly separated terms, but since the systems are compound term centric more often than not the terms are compressed and have similar problems to the other approach.
Another reason this is problematic is term delimiters can often have semantic relevance for tribal differentiation. This first surface terms when talking to social computing researchers using Delicious a few years ago. They pointed out that social.network, social_network, and social-network had quite different communities using the tags and often did not agree on underlying foundations for what the term meant. The people in the various communities self identified and stuck to their tribes use of the term differentiated by delimiter.
The discovery that these variations were not fungible was an eye opener and quickly had me looking at other similar situations. I found this was not a one-off situation, but one with a fair amount of occurrence. When removing the delimiters between the terms the technologies removed the capability of understanding human variance and tribes. This method also breaks recommendation systems badly as well as hindering the capability of augmenting serendipity.
So how do these tribes identify without these markers? Often they use additional tags to identity. The social computing researchers add "social computing", marketing types add "marketing", etc. The tools then use their filtering by co-occurrence of tags to surface relevant information (yes, the ability to use co-occurrence is another tool essential). This additional tag addition help improve the service on the whole with disambiguation.
Disconnected Multi-term Tags
The use of distinct and disconnected term tags is often the intent for space delimited sites like Delicious, but the emergent approach of mashing terms together out of need surfaced. Delicious did not intend to create mashed terms or delimited terms, Joshua Schachter created a great tool and the community adapted it to their needs. Tagging services are not new, as they have been around for more than two decades already, but how they are built, used, and platforms are quite different now. The common web interface for tagging has been single terms as tags with many tags applied to an object. What made folksonomy different from previous tagging was the inclusion of identity and a collective (not collaborative) voice that intelligent semantics can be applied to.
The downside of disconnected terms in tagging is certainty of relevance between the terms, which leads to ambiguity. This discussion has been going on for more than a decade and builds upon semantic understanding in natural language processing. Did the tagger intend for a relationship between social & network or not. Tags out of the context of natural language constructs provide difficulties without some other construct for sense making around them. Additionally, the computational power needed to parse and pair potential relevant pairings is somethings that becomes prohibitive at scale.
Quoted Multi-term Tags
One of the methods that surfaced early in tagging interfaces was the quoted multi-term tags. This takes becomes #&039;research "social network" blog' so that the terms social network are bound together in the tool as one tag. The biggest problem is still on the human input side of things as this is yet again not a natural language construct. Systematically the downside is these break along single terms with quotes in many of the systems that have employed this method.
What begins with a simple helpful prompt...:
Still often can end up breaking as follows (from SlideShare):
Comma Delimited Tags
Non-space delimiters between tags allows for multi-term tags to exist and with relative ease. Well, that is relative ease for those writing Western European languages that commonly use commas as a string separator. This method allows the system to grasp there are multi-term tags and the humans can input the information in a format that may be natural for them. Using natural language constructs helps provide the ability ease of adoption. It also helps provide a solid base for building a synonym repository in and/or around the tagging tools.
While this is not optimal for all people because of variance in language constructs globally, it is a method that works well for a quasi-homogeneous population of people tagging. This also takes out much of the ambiguity computationally for information retrieval, which lowers computational resources needed for discernment.
Text Box Per Tag
Lastly, the option for input is the text box per tag. This allows for multi-term tags in one text box. Using the tab button on the keyboard after entering a tag the person using this interface will jump down to the next empty text box and have the ability to input a term. I first started seeing this a few years ago in tagging interfaces tools developed in Central Europe and Asia. The Yahoo! Bookmarks 2 UI adopted this in a slightly different implementation than I had seen before, but works much the same (it is shown here).
There are many variations of this type of interface surfacing and are having rather good adoption rates with people unfamiliar to tagging. This approach tied to facets has been deployed in Knowledge Plaza by Whatever s/a and works wonderfully.
All of the benefits of comma delimited multi-term tag interfaces apply, but with the added benefit of having this interface work internationally. International usage not only helps build synonym resources but eases language translation as well, which is particularly helpful for capturing international variance on business or emergent terms.
Summary
This content has come from more than four years of research and discussions with people using tools, both inside enterprise and using consumer web tools. As enterprise moves more quickly toward more cost effective tools for capturing and connecting information, they are aware of not only the value of social tools, but tools that get out the way and allow humans to capture, share, and interact in a manner that is as natural as possible with the tools getting smart, not humans having to adopt technology patterns.
This is a syndicated version of the same post at Optimizing Tagging UI for People & Search :: Personal InfoCloud that has moderated comments available.
"Building the social web" Full-day Workshop in Copenhagen on June 30th
Through the wonderful cosponsoring of FatDUX I am going to be putting on a full-day workshop Building the Social Web on June 30th in Copenhagen, Denmark (the event is actually in Osterbro). This is the Monday following Reboot, where I will be presenting.
I am excited about the workshop as it will be including much of my work from the past nine months on setting social foundations for successful services, both on the web and inside organizations on the intranet. The workshop will help those who are considering, planning, or already working on social sites to improve the success of the services by providing frameworks that help evaluating and guiding the social interactions on the services.
Space is limited for this workshop to 15 seats and after its announcement yesterday there are only 10 seats left as of this moment.
YouTube New Interface and Social Interaction Design Santiy Check
YouTube has released a new design for the site and its individual video pages. This gets shared in Google Operating System :: User Inferface Updates at YouTube and TechCrunch :: YouTube Updates Layout, Now with Tabs and Statistics. While the new design looks nice and clean, it has one design bug that is horribly annoying it has mixed interaction design metaphors for its tabs or buttons.
Broken Interaction Design on Buttons or Tabs
 As the image shows the Share, Favorite, Playlists, and Flag buttons or tabs all have similar design treatment, but they do not have the same actions when you click on them. Three of the items (Share, Playlists, and Flag) all act as tabs that open up a larger area below them to provide more options and information. But, the Favorites acts like a button that when clicked it marks the item as a favorite.
As the image shows the Share, Favorite, Playlists, and Flag buttons or tabs all have similar design treatment, but they do not have the same actions when you click on them. Three of the items (Share, Playlists, and Flag) all act as tabs that open up a larger area below them to provide more options and information. But, the Favorites acts like a button that when clicked it marks the item as a favorite.
This is incredibly poor interaction design as all the items should act in the same manner. If the items do not have the same action properties they really should not look the same and be in the same action space. Favorites should be a check box or a binary interface for on and off. That interaction patter more closely matches the Rate section and seems like it should have been there rather than showing a lack of understanding interaction design basics and confusing people using the site/service.
Social Sites Seem to Share a Lack of Interaction Understanding
This should have been a no brainer observation for a design manager or somebody with a design sanity check. YouTube is far from the the only site/service doing this. Nearly all of the services are not grasping the basics or are broadly applying design patterns to all user scenarios when they really do not fit all scenarios and user types (nearly every service I talk to know exactly the use type a person fits into but never takes this into account in optimization of design patterns that match that use need). Facebook really falls into this hole badly and never seems to grasp they are really making a mess of things the more features and functionality they are bringing into their service without accounting for the design needs in the interface.
My seemingly favorite site to nit pick is LinkedIn which I use a lot and has been a favorite, but their social interaction additions and interactive interfaces really need much better sanity checks and testing before they go into production (even into the beta interface). LinkedIn is really trying to move forward and they are moving in the right direction, but they really need better design thinking with their new features and functionality. Their new design is ready to handle some of the new features, but the features need a lot more refining. The new design shows they have a really good grasp that the interface needs to be a flexible foundation to be used as a framework for including new features, which could benefit from treating them as options for personalization. LinkedIn has pulled back many of the social features and seems to be rethinking them and refining them, but they really need some good sanity checks before rolling them out again.
Social Interaction in Enterprise Tools
The befuddled interaction understanding is not germane to commercial or consumer public social web sites, but it also plagues tools aimed at the enterprise. This is not overly surprising as many of the social enterprise (enterprise 2.0) tools and services are copying the public web tools and services to a large degree. This is a good thing, as it puts the focus on ease of use, which has been horribly missing in business focussed tools for far too long. But, the down side for enterprise focussed tools is they are not for the public web they are for business users, who most often do not have familiarity with the conventions on the public web and they have a large cognitive gap in understanding what the tools do and their value. There is less time for playing and testing in most business people's worklife. This means the tools need to get things right up front with clear understanding of the use needs of the people they are building for in business. This seems to be lacking in many tools as there is much copying of poor design that really needs to be tested thoroughly before launching. Business focussed tools are not hitting the same people as are on the web, which will work through poor design and functionality to see what things do. It is also important to consider that there are a wide variety of types of people using these tools with varying needs and varying interaction understandings (this will be another blog post, actually a series of posts that relate to things I have been including in workshops the last six months and presenting the last couple).
[Comments are available and moderated as usual at: YouTube New Interface and Social Interaction Design Santiy Check :: Personal InfoCloud]